Science in the City is a community and education initiative by Dr. Bryan Brown, run through the GSE at Stanford.
SCOPE
Dr. Brown and his team turned to the GSE IT to create an easy-to-maintain, community-driven, website with a mobile app companion. Both needed to allow for community messaging and posting, present a clear and professional aesthetic, be maintainable by a rotating team and accessible in offline situations.

Through brainstorming sessions we identified the opportunity to bypass the traditional website + native app process, and create a Progressive Web App (PWA).
PWA’s are websites built with the latest technology that allows users to install the site on their phones and use it like a native app. This approach enhances the user experience through continuity of design and data, as well as lowering the overhead of designing, developing and maintaining the project.
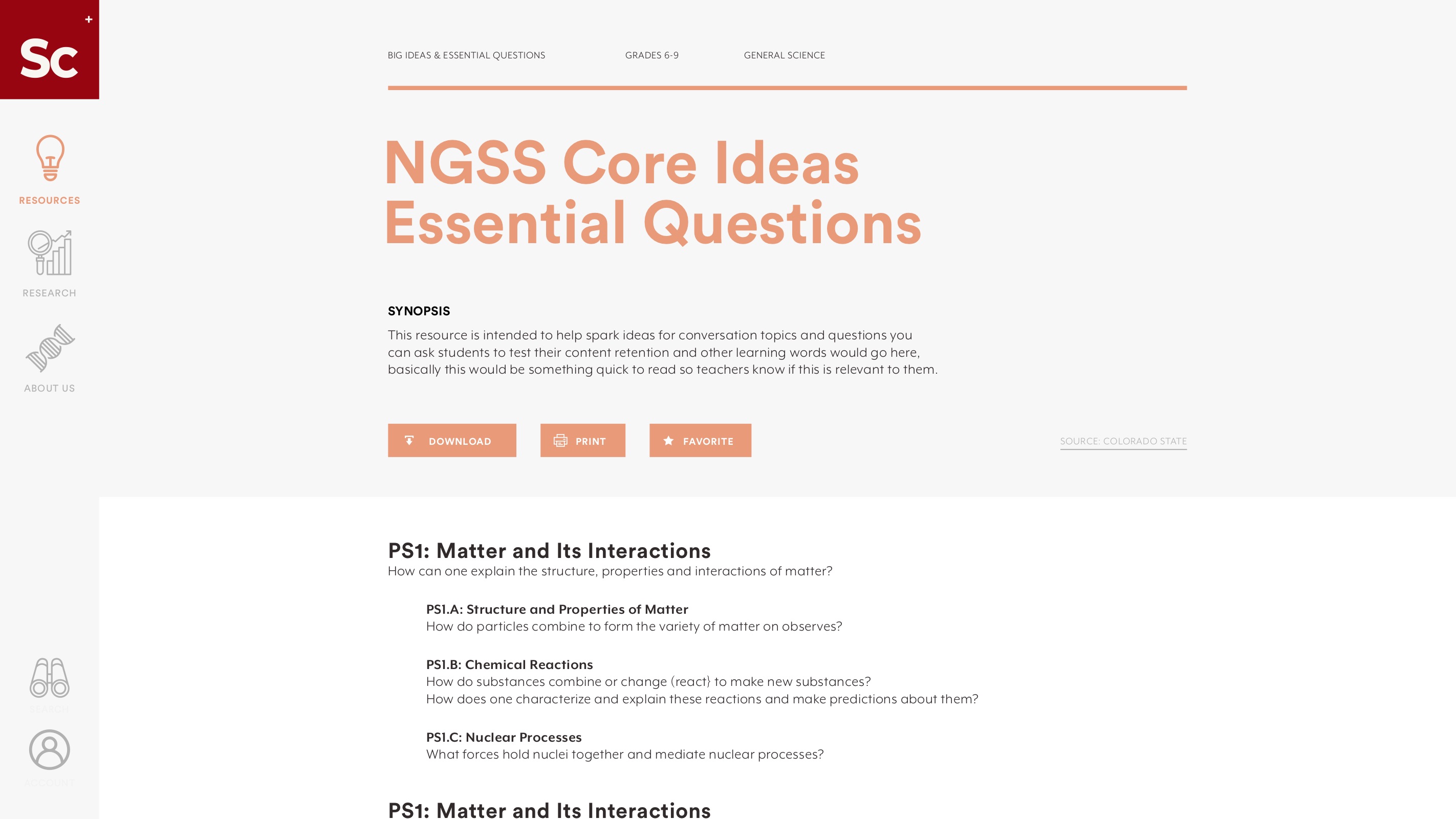
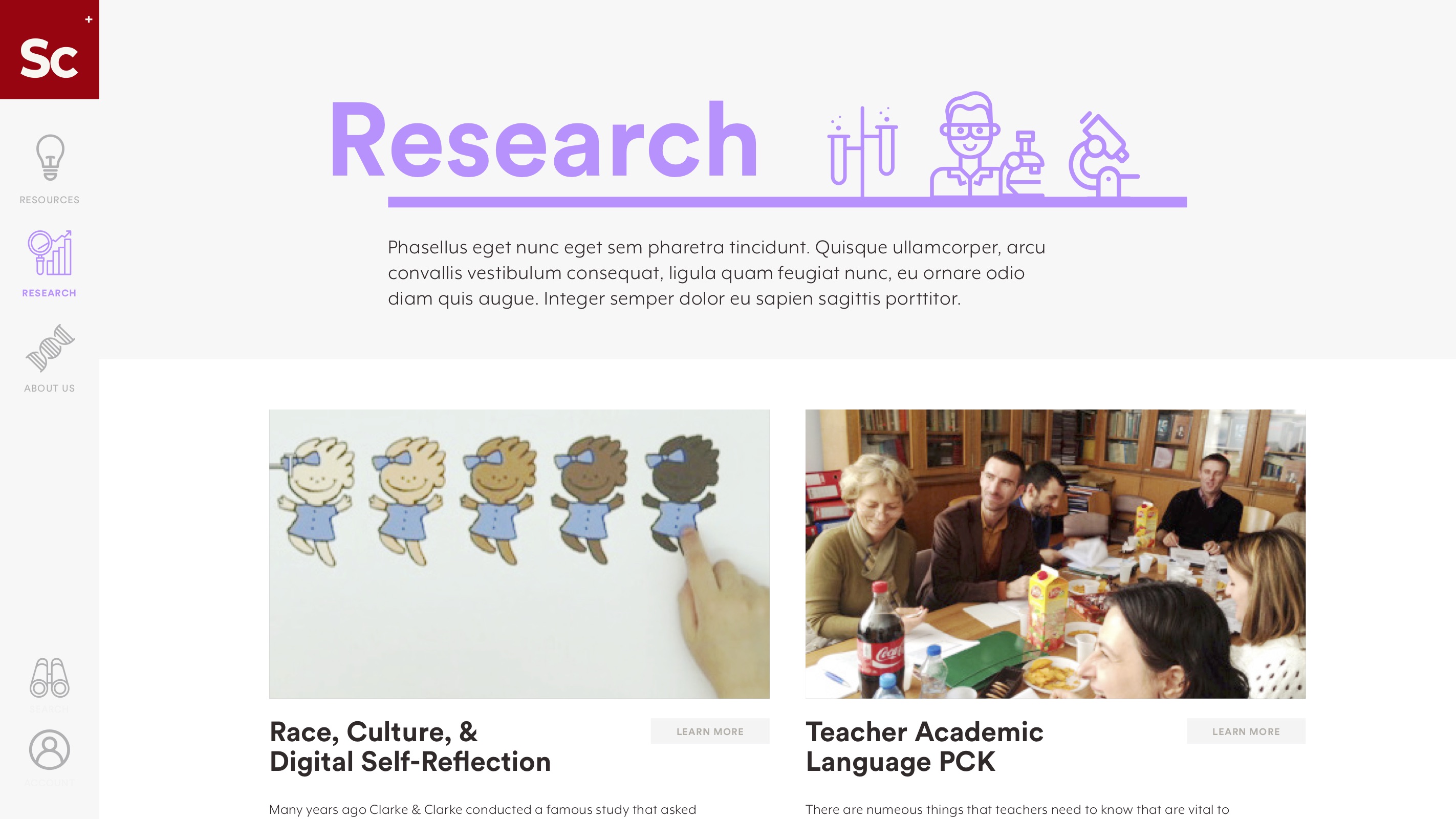
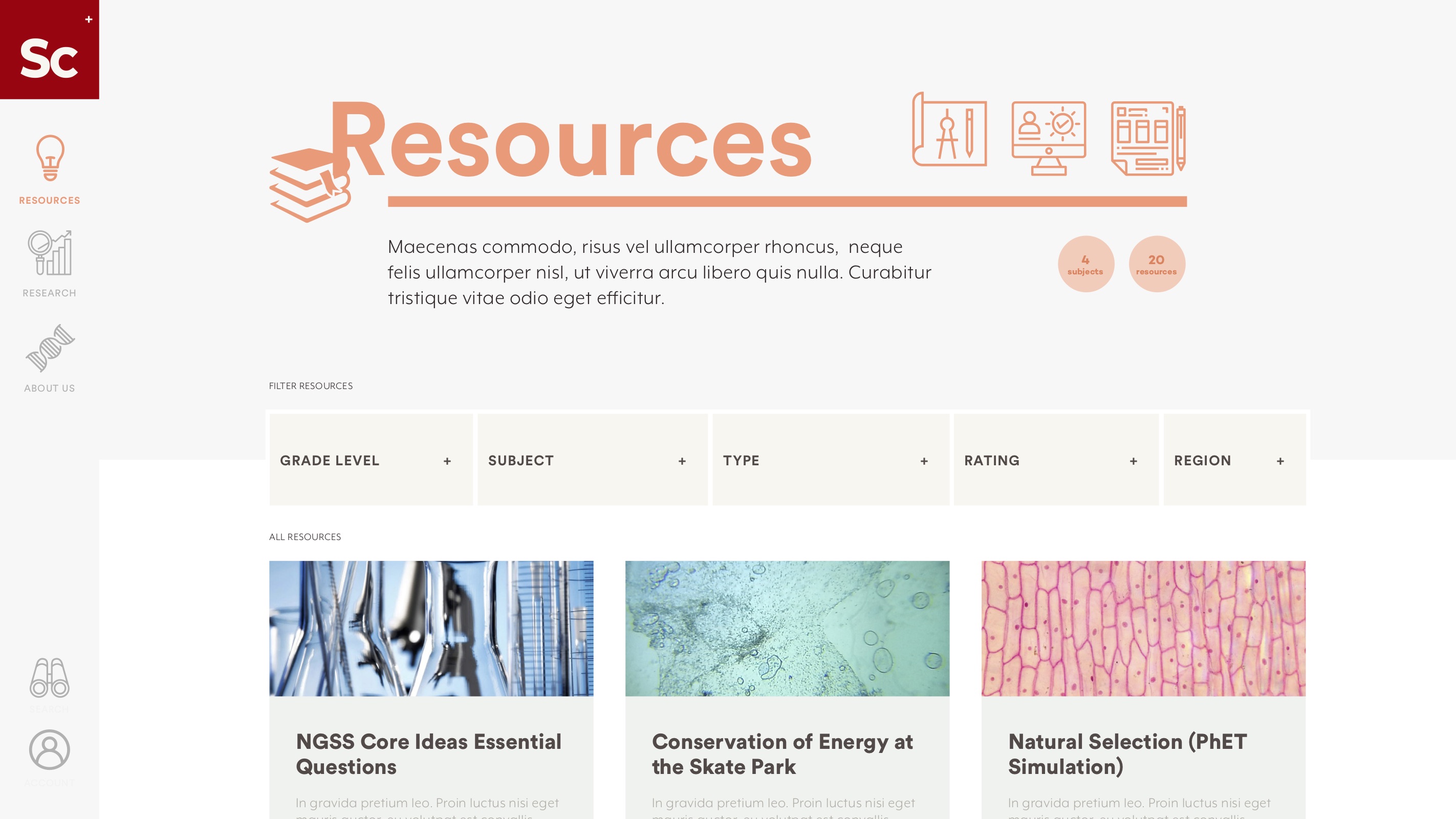
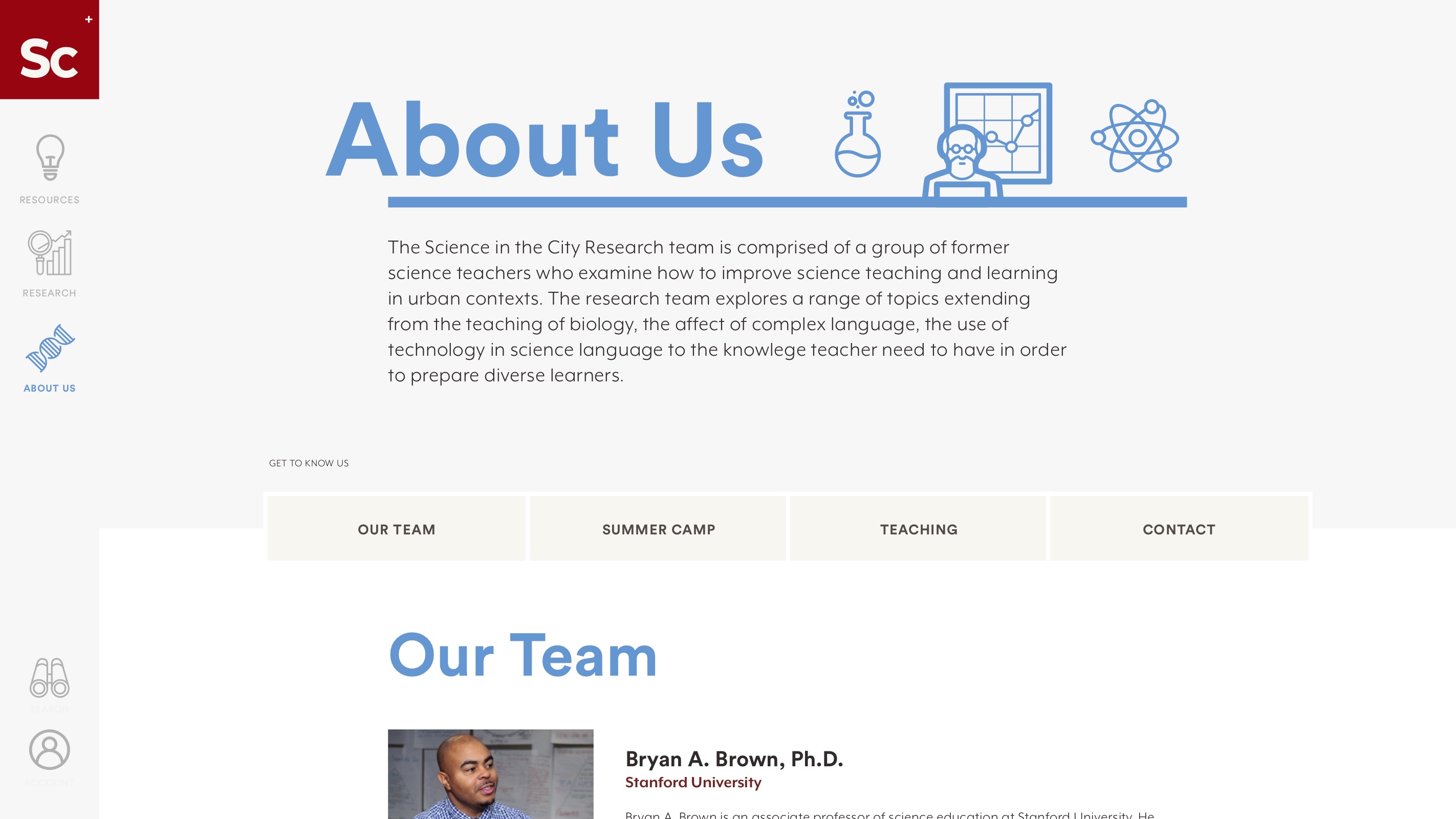
With this approach in mind, we began by identifying content and data structure and translated this into wireframes and layouts. The goal was to create a design that would feel consistent in a desktop & mobile setting - looking like a full-fledged application in both environments.
- Information architecture design
- Prototyping PWA capabilities
- UI/UX and visual design
- Usability testing
Tools used
Pencil & Sketchbook
Adobe Indesign
Adobe Illustrator
Box

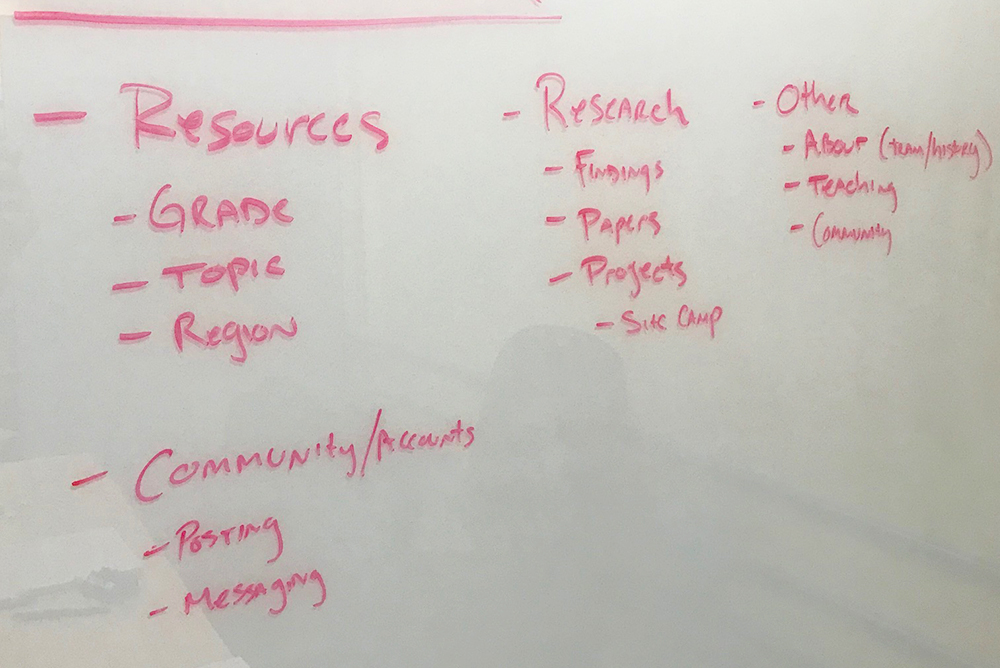
Information architecture
Working from an initial set of content (resources, research, projects), we identified content types and taxonomies to organize all current and future content.

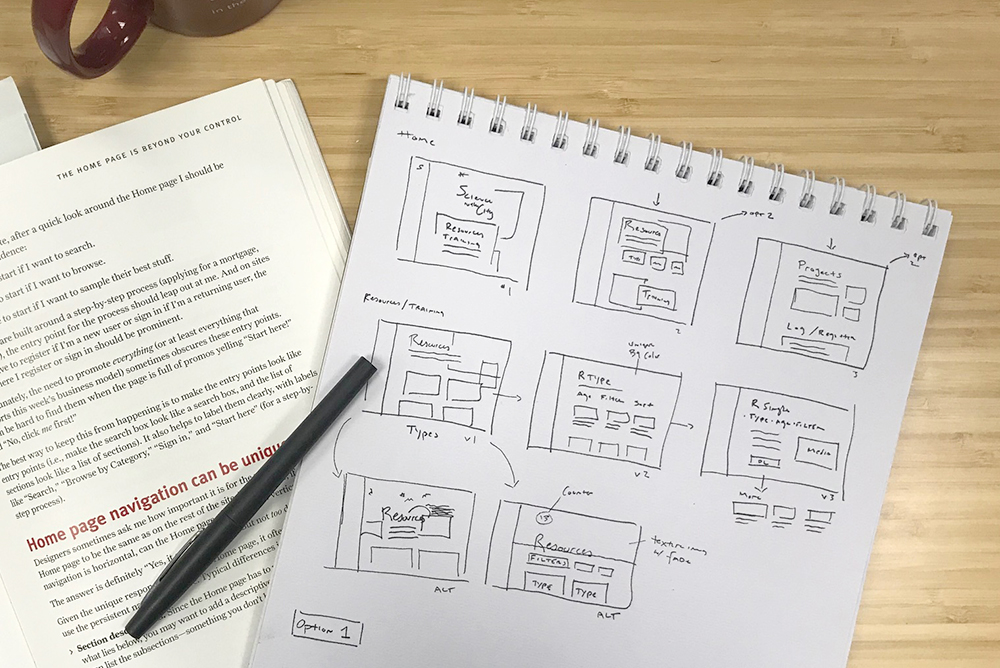
Wireframes
We took the information architecture and began creating wireframes for both desktop and mobile layouts to find a consistent and modular approach.

Visual elements
To support the text-centric content, we turned to icons and visual patterns that reference science education and concepts to create a lighthearted feel throughout.
To support the scope and growth of the project, we built the website as a Progressive Web App (PWA) on the Wordpress platform.
This approach allowed us to create a unified experience across devices, while using a single codebase & database, making maintenance and expansion a seamless process.
Technologies used
Wordpress
PHP
Webpack
SCSS
Bootstrap
Javascript

Wordpress
For a CMS we chose Wordpress for its feature rich integrations, ease of use for administrators, and the front-end development freedom it affords.

Progressive Web App (PWA)
Building a PWA means users are able to use the website on their lap/desktop computers, as well as install it on any mobile device running iOS or Android, while maintaining a single codebase.

Webpack + Yarn
We use webpack as a static module bundler and script builder for all project assets, which we combined with the package & dependency manager, Yarn. This creates a modular and flexible development environment.


While this project is currently under active development, basic functionality, backend & frontend structure, mobile customization and interactivity have been developed and presented to the research team for content input and reviews.
The final version of this project will be a fully functional Progressive Web App that will give teachers around the world access to resources and research for science education, a community of mentors and peers to interact with, and the ability to upload new resources for the community. The PWA will be accessible on desktops, laptops and mobile devices for a truly cross-device experience that feels consistent and seamless.