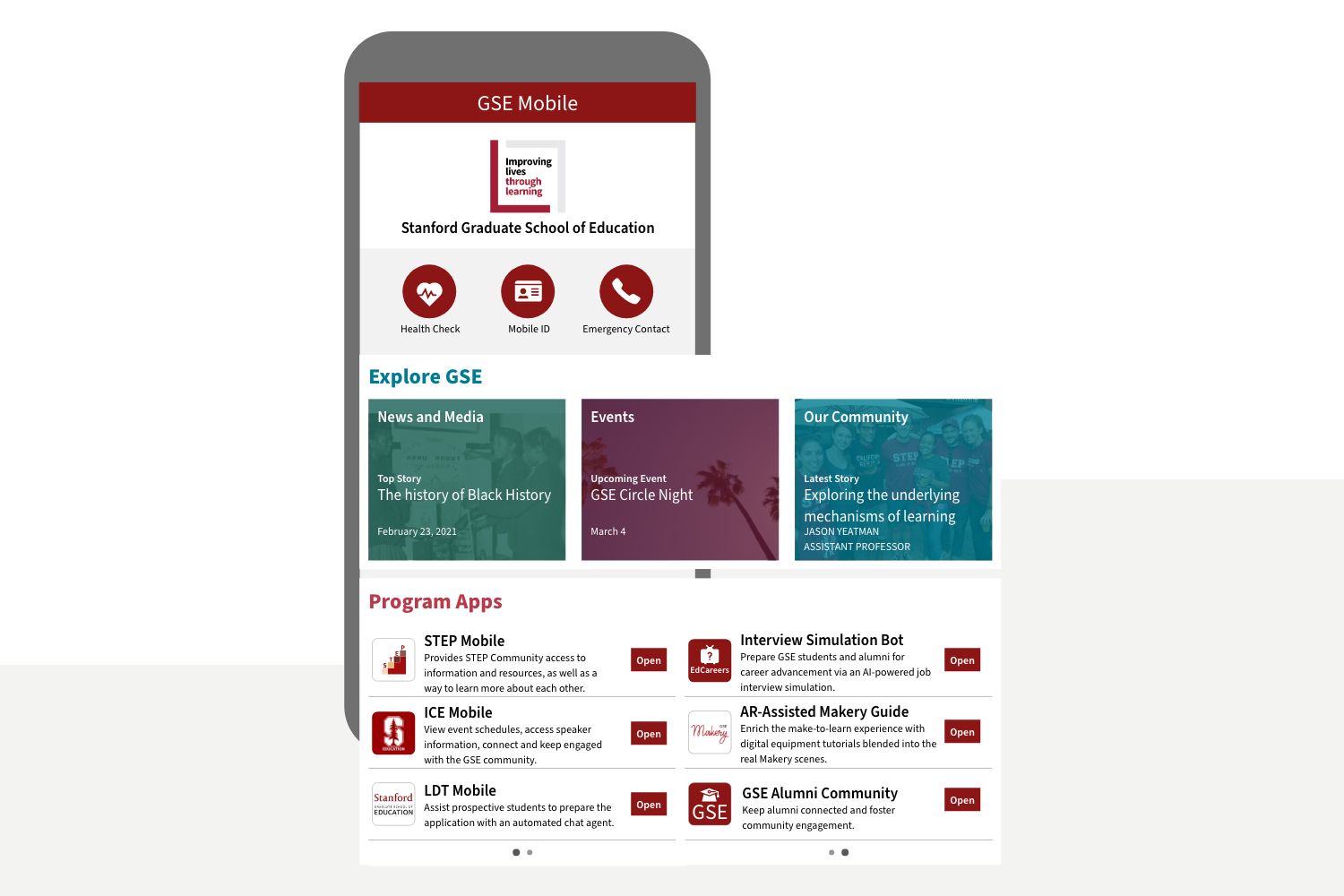
STEP Mobile is a cross-platform app that supports the STEP (Stanford Teacher Education Program) community. It provides STEP students, faculty, and staff access to program information and campus resources, as well as a way to get to know each other.
Scope
GSE IT has supported the development and maintenance of STEP Mobile since 2018 using an external vendor service. When our contract with the vendor ended in 2020, we took the opportunity to redesign the app with innovative functionalities and refreshing UX/UI that align with user needs.
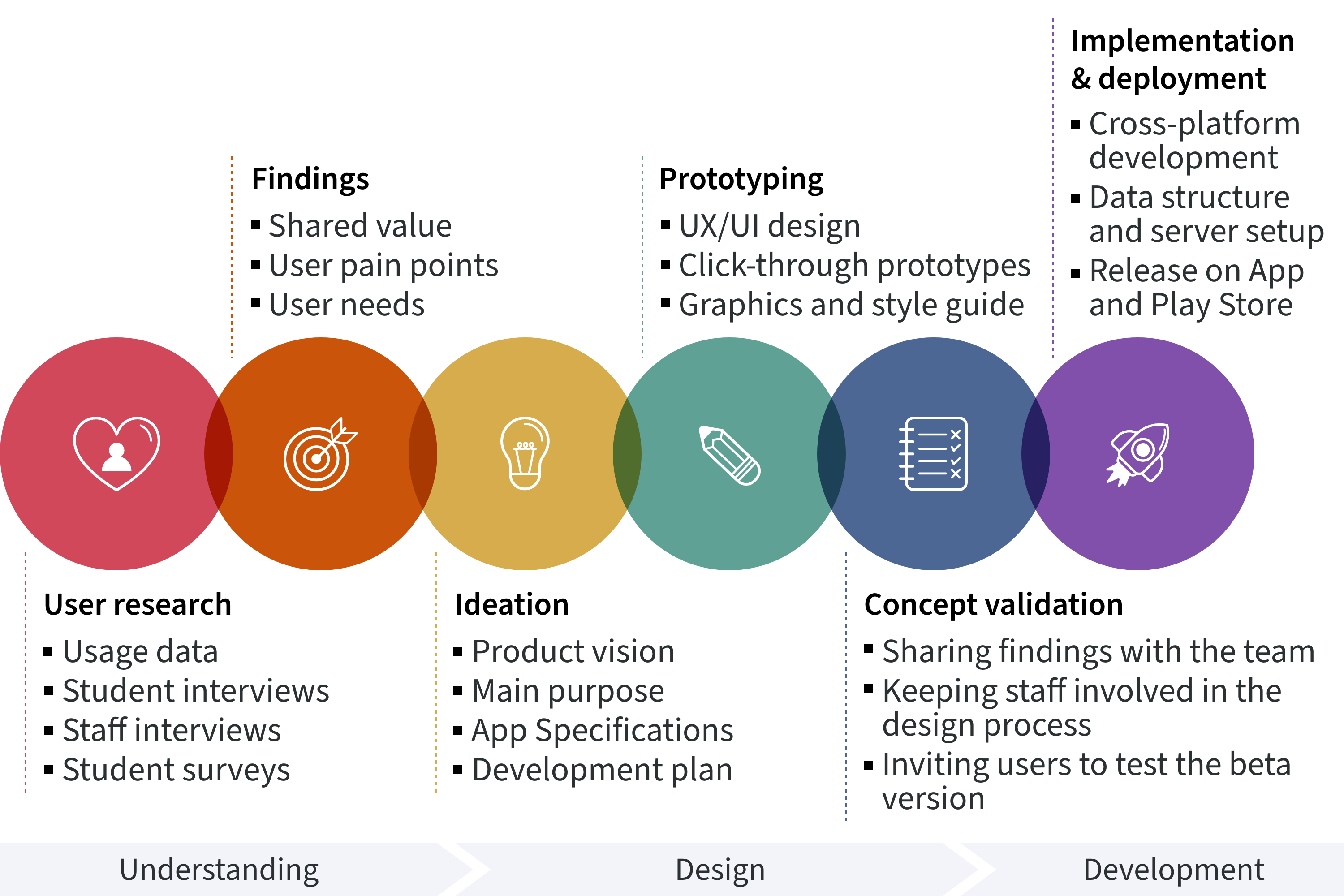
STEP Mobile 2.0 was kicked off during the pandemic when teaching, learning and community engagement all happened online. Our goal was to create mobile experiences that support professional growth and boost community engagement anywhere, anytime. To achieve the goal, we adopted the Design Thinking approach, performing a series of user research, hosting brainstorming sessions and keeping stakeholders in the loop throughout the development cycle. We have also put forward a feasible development plan and mapped out the phases for new feature implementations.

Both quantitative and qualitative research were performed to understand target users. GSE IT has gathered usage data of previous app versions, conducted student surveys, reviewed students’ voices on the Ed website and interviewed STEP staff who have close contact with students and alumni. The community values, user pain points and their needs were recognized by analyzing the collected data. Based on the user research, we found that on one hand, STEP students enjoy their busy but energetic life in the program because of the sense of community and bespoke experience. On the other hand, they struggle with messages, sometimes conflicted, coming from 10+ communication channels. It is challenging to keep track of all assignment dues, submission deadlines and event updates, as well as to locate relevant resources. Students also reported that finding contact information of their cohort and creating contact groups are complex tasks.
Tools Used:
Zoom
Google Forms
Google Slides

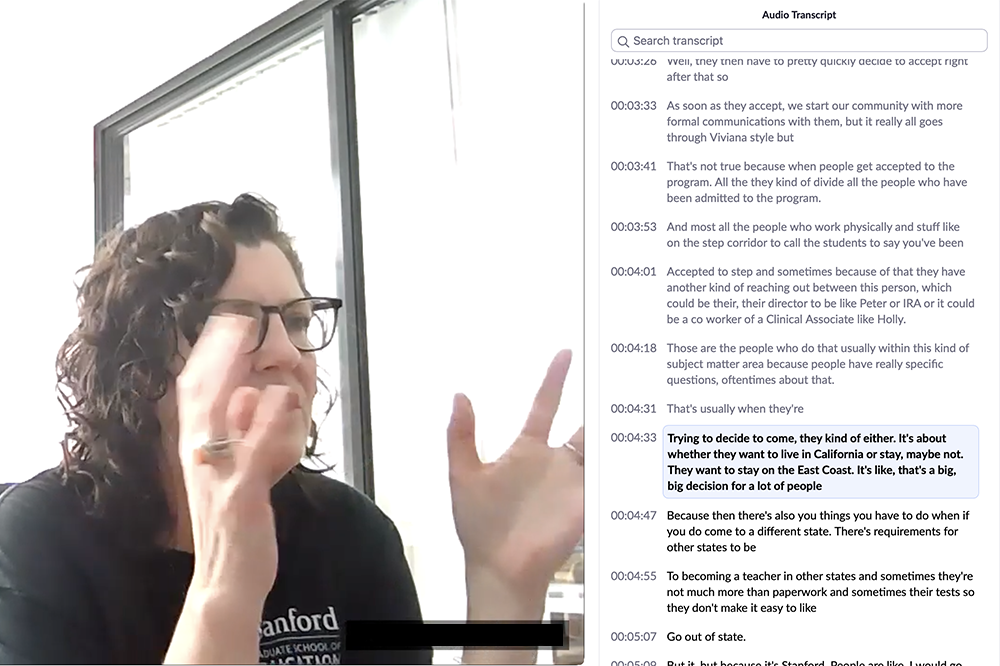
Staff interviews
Staff interviews were hosted with Zoom. We leveraged its cloud recordings and audio transcriptions for discussion catch-up, review and analysis.

Student surveys
We created and shared student surveys with Google Forms because it provides real-time data updates, automatic response summaries and cross-platform versions.

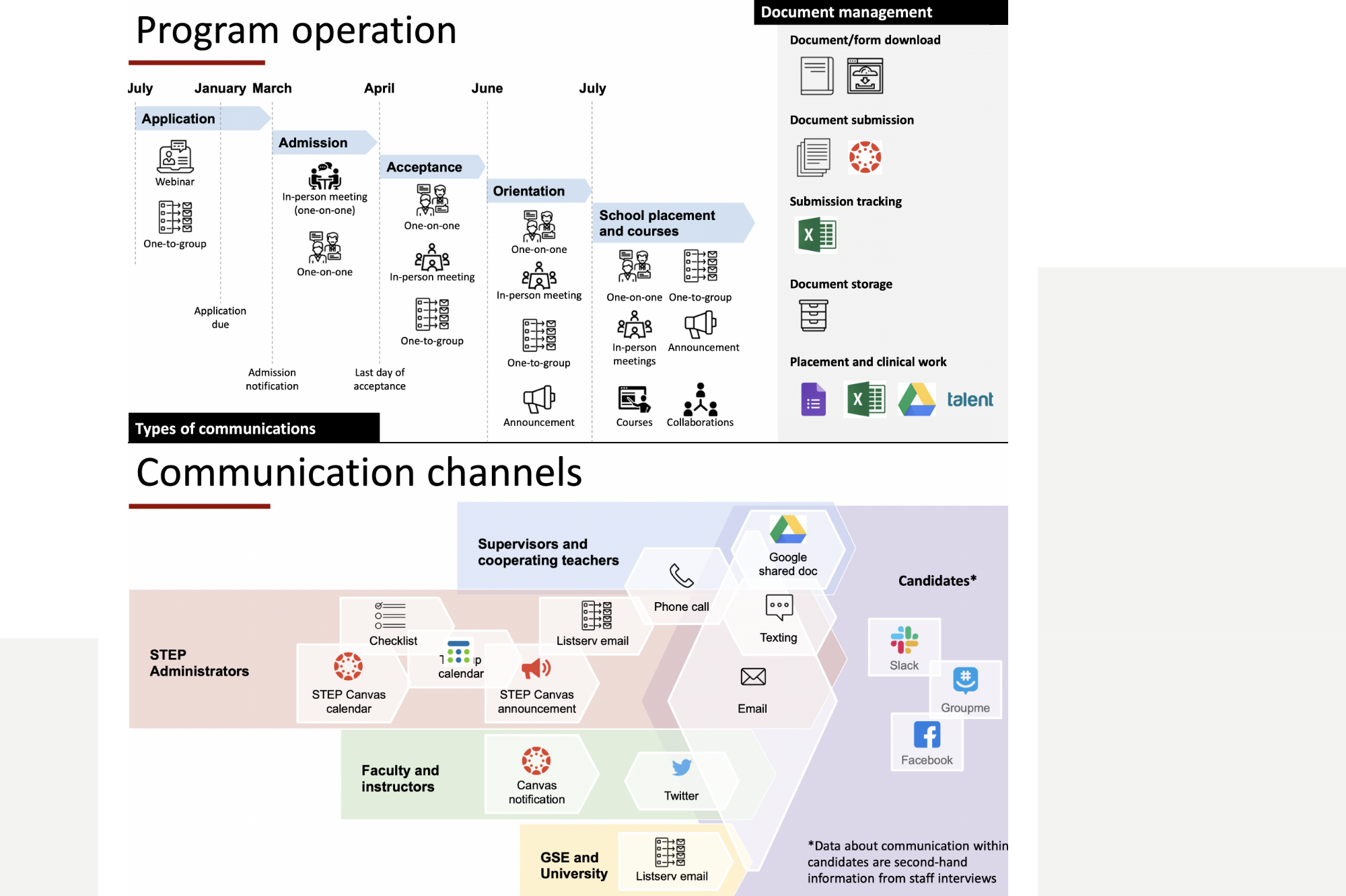
Data visualization
Qualitative data collected from users research are represented with timelines and graphic charts. These visual displays of information makes complex data easier to understand and share across teams.
The App Development team hosted brainstorming sessions within GSE IT across different disciplines to share our findings from user research and gain insights about EdTech innovations and student services ideas. The discussions brought together perspectives, helping us define the product vision, clarify the main purpose and outline the app specifications. We envision that this app should not be another communication tool to distract and confuse users, but a centralized hub providing users shortcuts to Stanford services, quick access to campus resources and a convenient way to get familiar and in touch with people in the community.
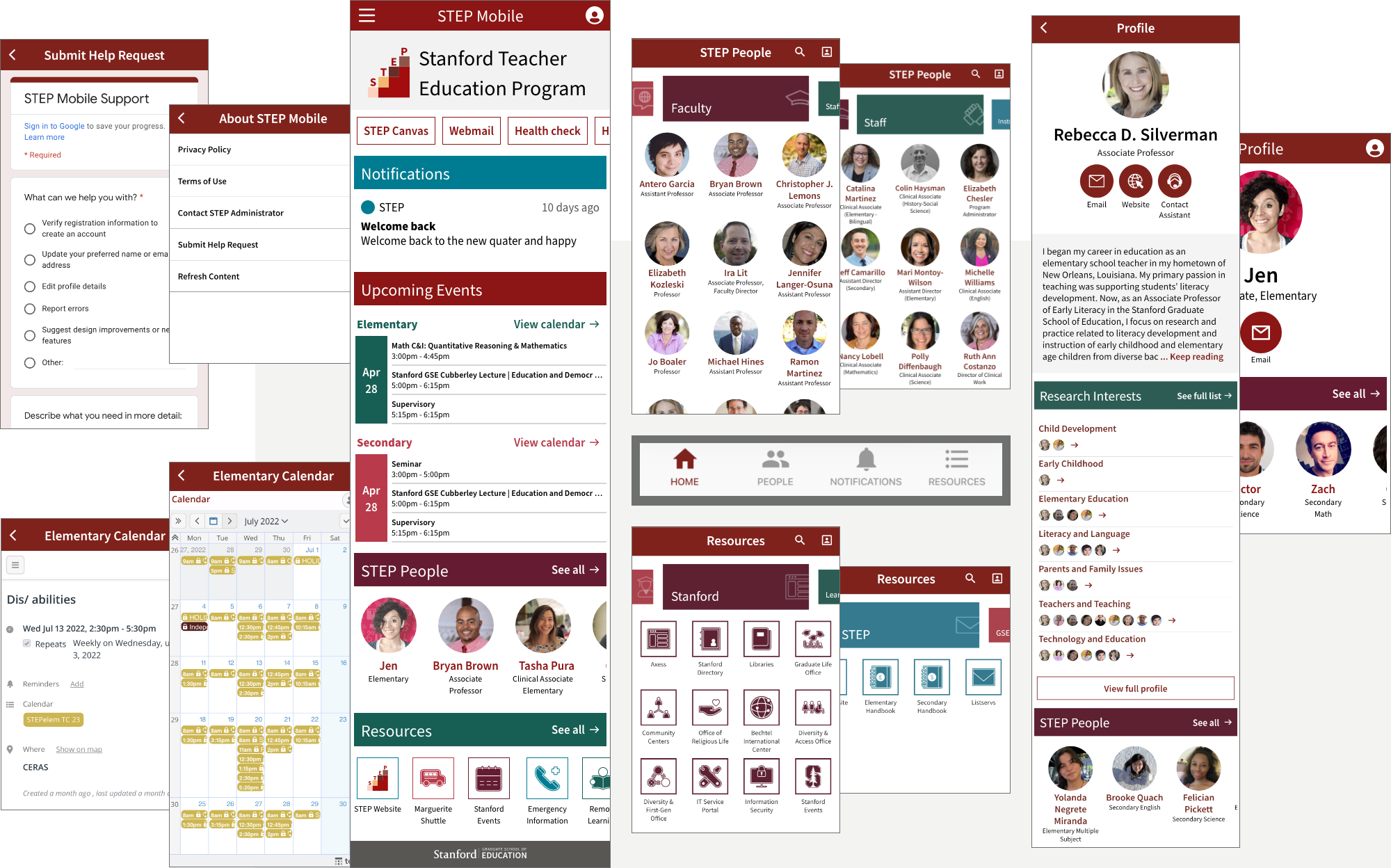
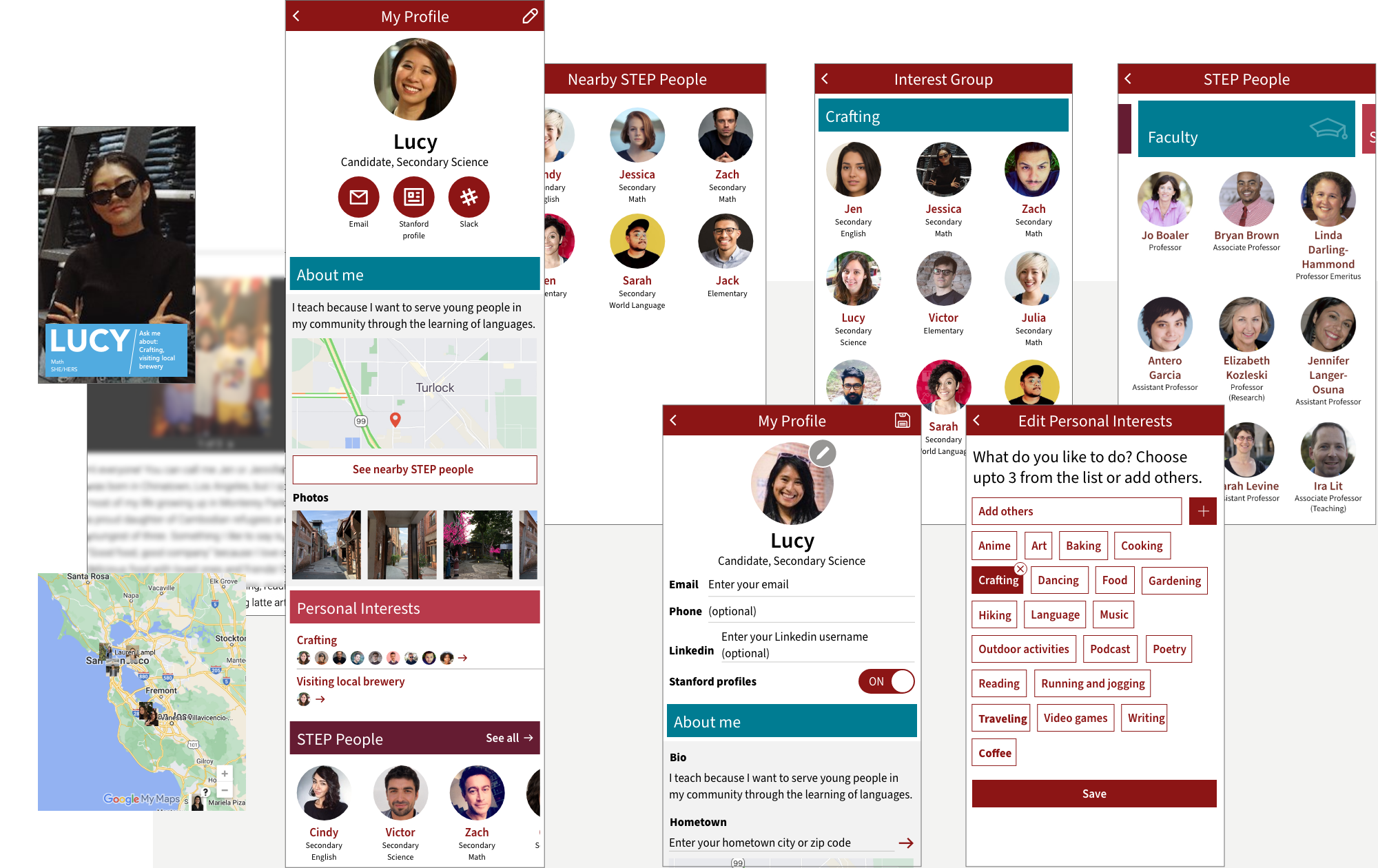
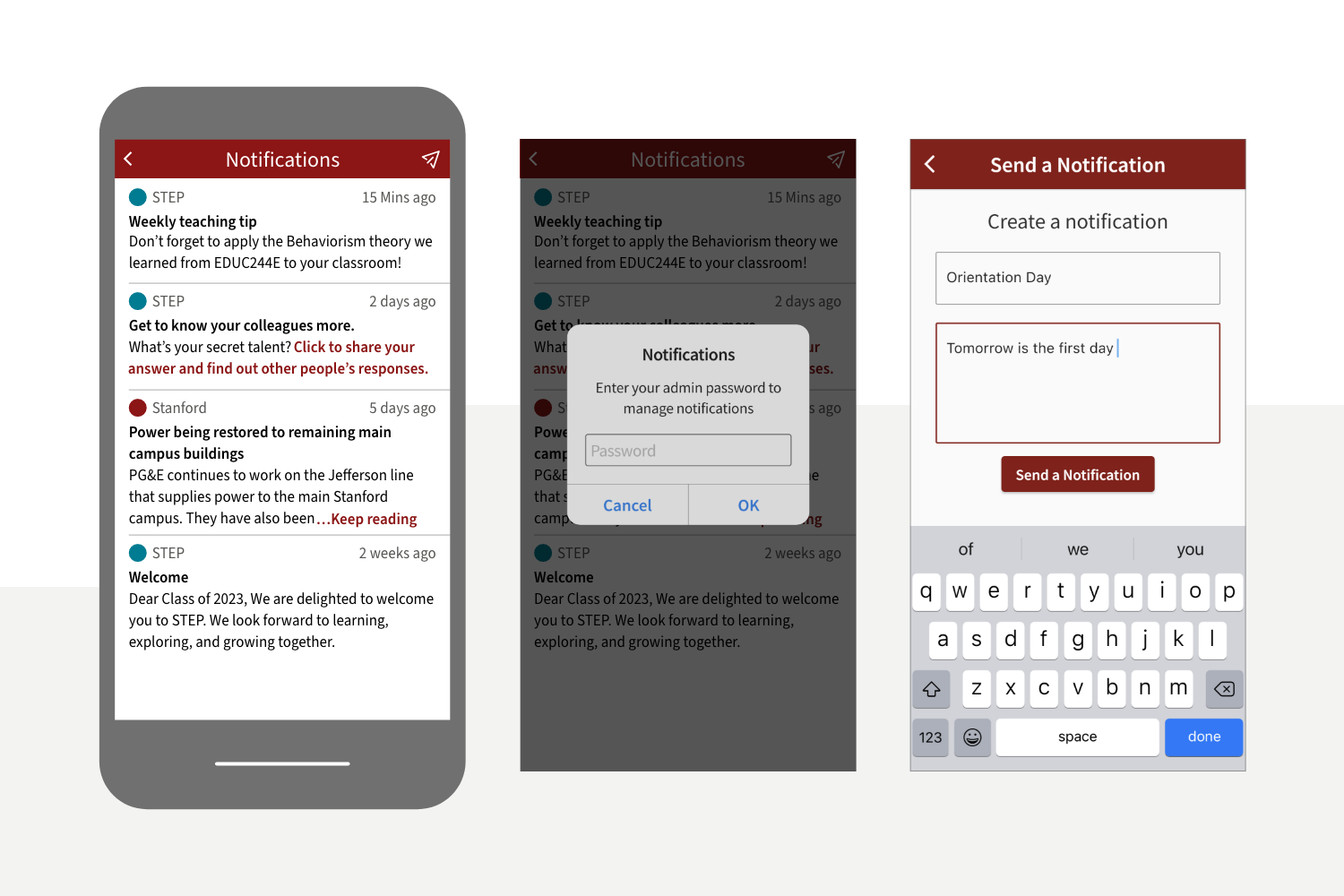
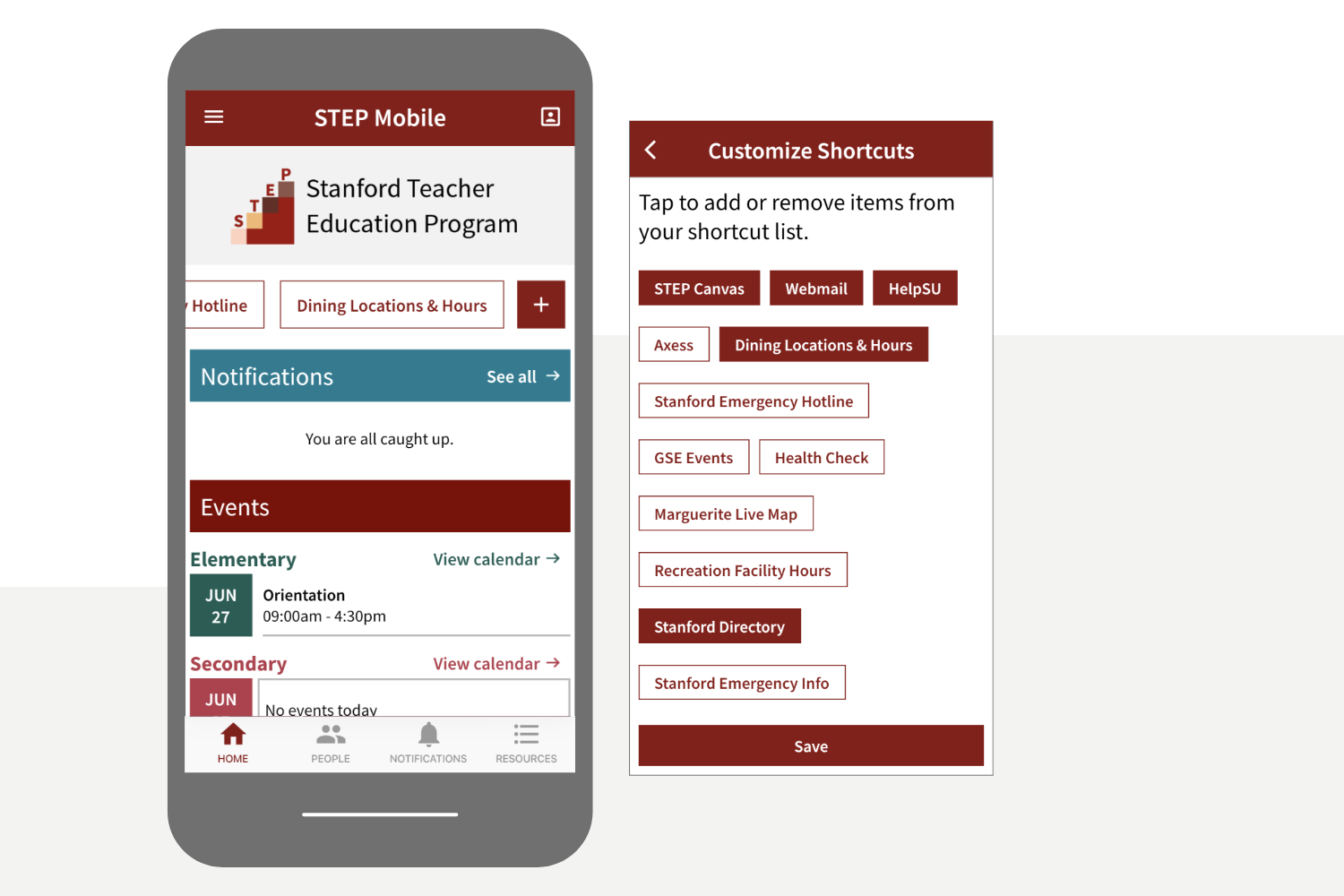
The design of STEP Mobile focuses on delivering genuine mobile experiences, instead of replicating the experiences on the STEP website. To achieve that, we started with understanding the limitations and strengths of mobile design. On one hand, the smaller screen sizes, unstable internet connectivity, one-hand operation and fragmented attention span limit the information users can consume in one session. On the other hand, the portability, ubiquity, multi-touch controls and native functionalities integrated into the device, e.g., camera, GPS and notifications, provide an opportunity for feature and input/output innovations. We have crafted the UX/UI by taking the characteristics of mobile devices into consideration. The result enables users to complete the task they desire as quickly as possible in any given physical context.
GSE IT kept STEP staff involved during the design process. High-fidelity click-through prototypes were shared so that all team members could test and validate design concepts together. We incorporated the feedback to the new design and shared the updated mock-ups again. This iteration cycle was repeated multiple times until all team members reached a common consensus on the user flow, interactions and UI details. Then the developer started working on programming.
Tools Used:
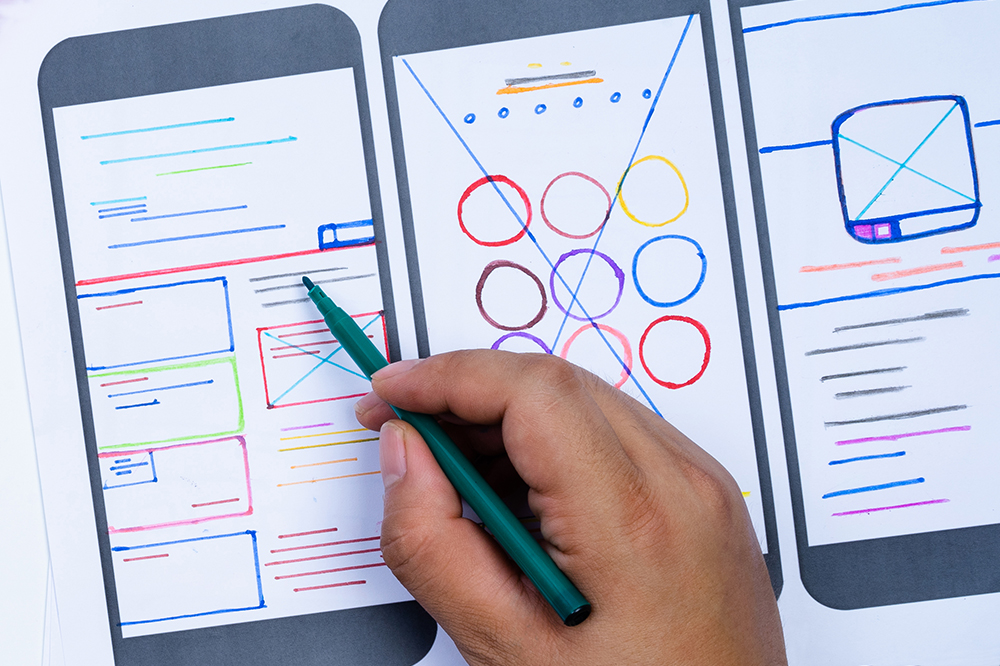
Pencils and Sketchbook
Adobe Illustrator
Adobe XD
Stanford Identity Guide
Google Slides
Google Sheets
Google Drive

UX/UI design
We embraced the limitations and strengths of mobile design and focused on delivering genuine mobile experiences.

Click-through prototypes
Click-through prototypes were created with Adobe XD to illustrate user interactions and UI details. This tool enables us to visualize and communicate the design concepts with stakeholders.

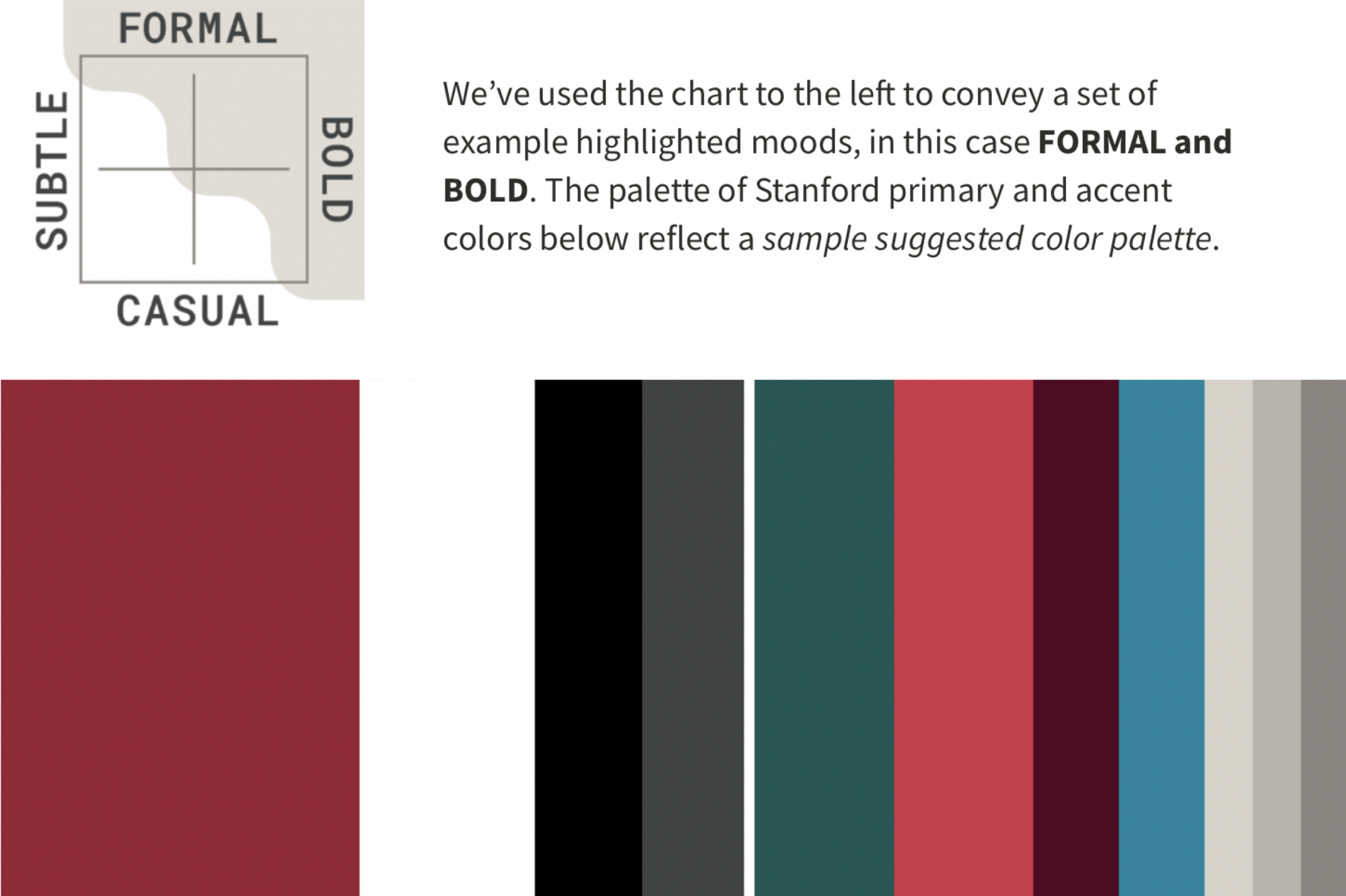
Style guide
The color composition and general look and feel was inspired by the Stanford identity guide.
Flutter was selected as the development toolkit for the following advantages: First, the cross-platform support for both Android and iOS allows us to implement and maintain the app with one single codebase. Second, we can create consistent and unified UI for various screen sizes by utilizing the rich UI libraries and interactive widgets. In addition, the hot reload function shortens the development time. The team can check the result simultaneously upon the modification was made without recompiling and running time. Lastly, the primary terminal to Android Studio, a development suite tool, provides an easy and convenient coding environment according to the developer's preference.
App content for STEP Mobile was shared via Google Sheets or Google Drive. The shared content was converted to a JSON file and stored on the Firebase Realtime Database or Firebase Storage in the form of pdf, png, jpeg, etc. Data stored on the Firebase server is fetched when STEP Mobile is run or refreshed in a local device. All retrieved data is automatically removed on the device when the app is terminated. This mechanism is to comply with the data privacy regulations required by Apple and Google. It also provides an easy and convenient way to update app content. Since app content can be updated on the serve, the development team doesn’t need to release unnecessary builds, and users can see the updated content from the device directly without re-installing the app.
After the function-level app development, beta testing was conducted internally for a clean, bug-free app. GSE IT shared the iOS app with selected testers through TestFlight, and created and shared an actionable APK file for the Android app. Through beta testing, we were able to identify issues, fix bugs and make a clean app before releasing to the public. After beta testing, final binary files were generated. Following the App Release Regulations, the App Development team reviewed and compiled with the data privacy policies, added the app information and metadata, uploaded the required graphics and submitted the binary files. The app review time varies depending on the version of release. In the case of the first release, it takes about a week or more to get approved, and in the case of an updated version, it takes as short as one to three days. However, if the submission is rejected, we need to revise the design and code, updated submission information or provide sufficient materials to appeal for approval based on the reviewer's feedback.
Technologies Used:
Flutter
Google Sheets
Python
Firebase
Android Studio
TestFlight
App Store Connect
Google Play Console

Flutter
Flutter is an open-source application development toolkit created by Google. Its cross-platform technology, built-in UI element libraries and hot reload feature make the development process faster and simpler.

Firebase
Firebase was used to host backend data because of its Flutter integration, realtime database, cloud storage, authentication and crash reporting.

Releasing on App and Play Store
To release the app for both iOS and Android users, the app needs to comply with both stores’ policies, be compatible with the newest OS versions and pass through their review process.
SSTEP Mobile was launched in Summer, 2021 and available on both App and Play stores, and is widely used in the STEP community. We have kept it compatible with the newest iOS and Android versions and updated the content annually for new classes.
Future Development and Opportunities
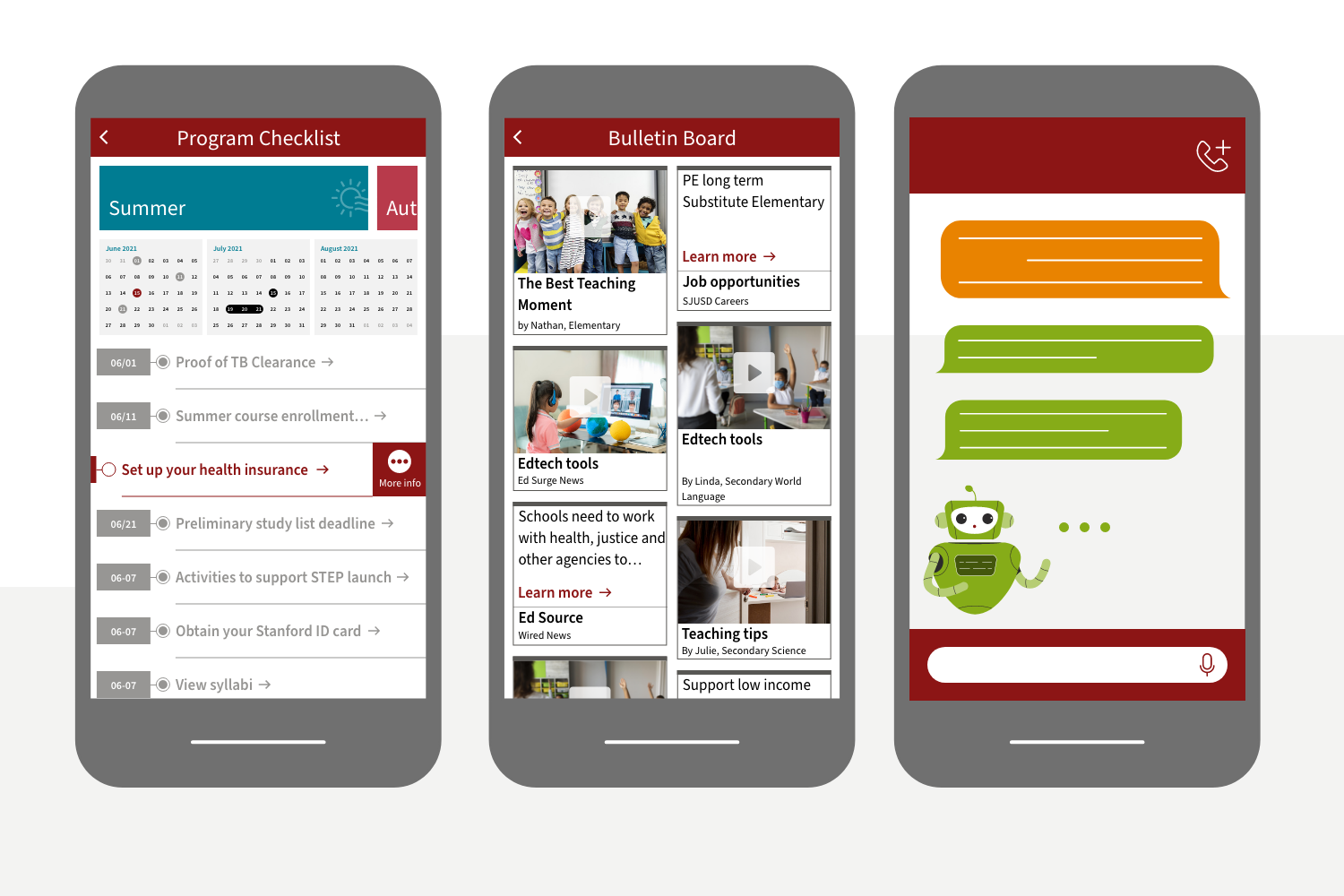
The experience of creating STEP Mobile has inspired us to go the extra mile. First, based on the findings from user research and discussions in the brainstorming sessions, we plan to add more innovative features to STEP Mobile in the near future, such as interactive program checklist, community bulletin board, administrative support chatbot, classroom simulations and interview practice exercises. Second, to leverage the existing user data, we have received the request to build the alumni app for the broader STEP community. The main purpose is to connect students and alumni with experts within the community for advice and introductions. Resources for career advancement and user profiles will also be included. Finally, the modular design of STEP Mobile allows us to use it as a template and create more apps to support other academic programs. We hope to build a mobile application to serve the entire GSE community eventually.