Playful Science for Families is a mobile app that aims to bring family members together to think, talk, and do science anytime, anywhere. The GSE IT development team collaborated with Professor Shelley Goldman to develop this app from ideation to implementation. This includes UX/UI and detail design, usability testing, and product deployment.
Scope
Professor Shelley Goldman envisioned Playful Science to be a mobile learning experience for families to engage in "playful" science exploration in everyday settings. She and her research team have designed a handful of activities that encourage families to do and learn science practice together, inspire open-ended exploration and conversations, and aid parents in eliciting and extending children’s curiosities.
Her team initially collaborated with Field Trip, a location-based travel app, but found that the functionalities it provided could not tailor their pedagogical visions. Prof. Goldman then reached out to the GSE IT development team for professional consultation.

To transform Prof. Goldman’s visions into feasible deliverables, the team began the design and development process with brainstorming and design sessions. During these sessions, the UX/UI designer utilized tools such as sketches, wireframes and interactive mockups for Prof. Goldman and her research team to visualize and experience how the app would be looked, felt and used for potential users. The team discussed the pros and cons of each design, then came up with alternative design solutions. After several design iterations, the final design was sent to the developer for coding
Tools Used
Pencils and Sketchbook
Adobe Illustrator
Adobe Photoshop
Indigo Studio
Box
Google Drive

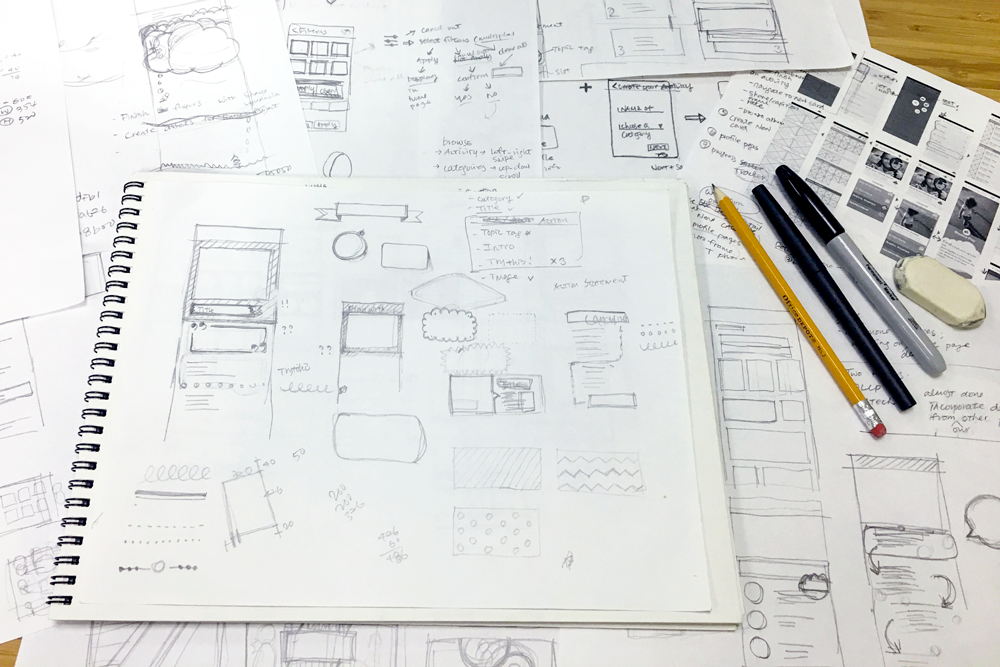
Sketches
Sketches were used during the internal and external meetings to generate ideas, visualize concepts, communicate visions, and solve problems, resulting in common understandings within the entire team.

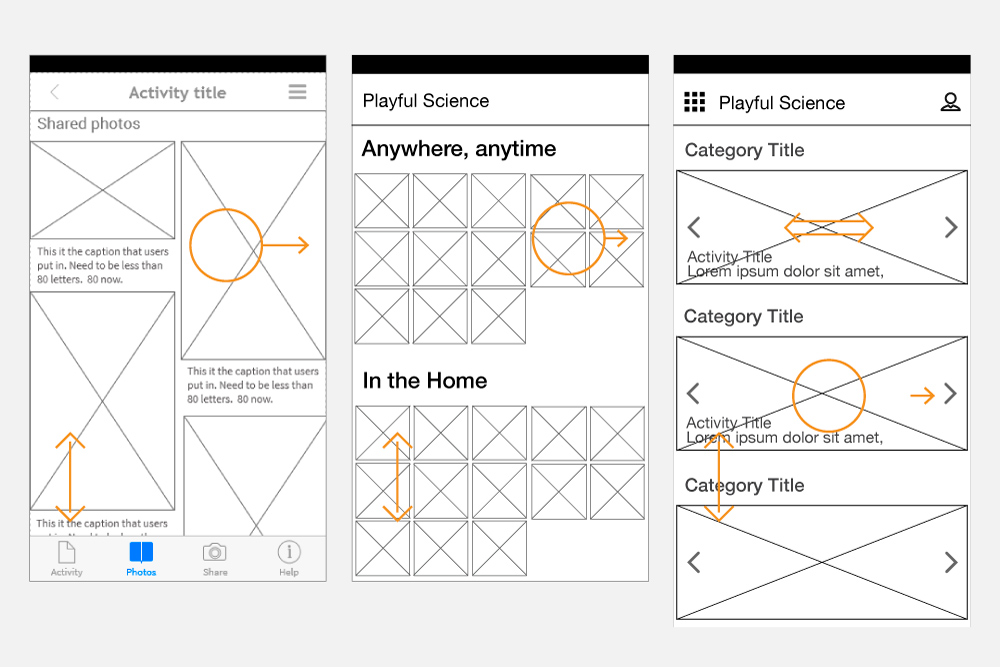
Wireframes
The design process from low-fidelity wireframes to high-fidelity screen mockups. Different visual forms were adopted to articulate user flow, map possible user interactions, and illustrate the detailed look and feel of the app.

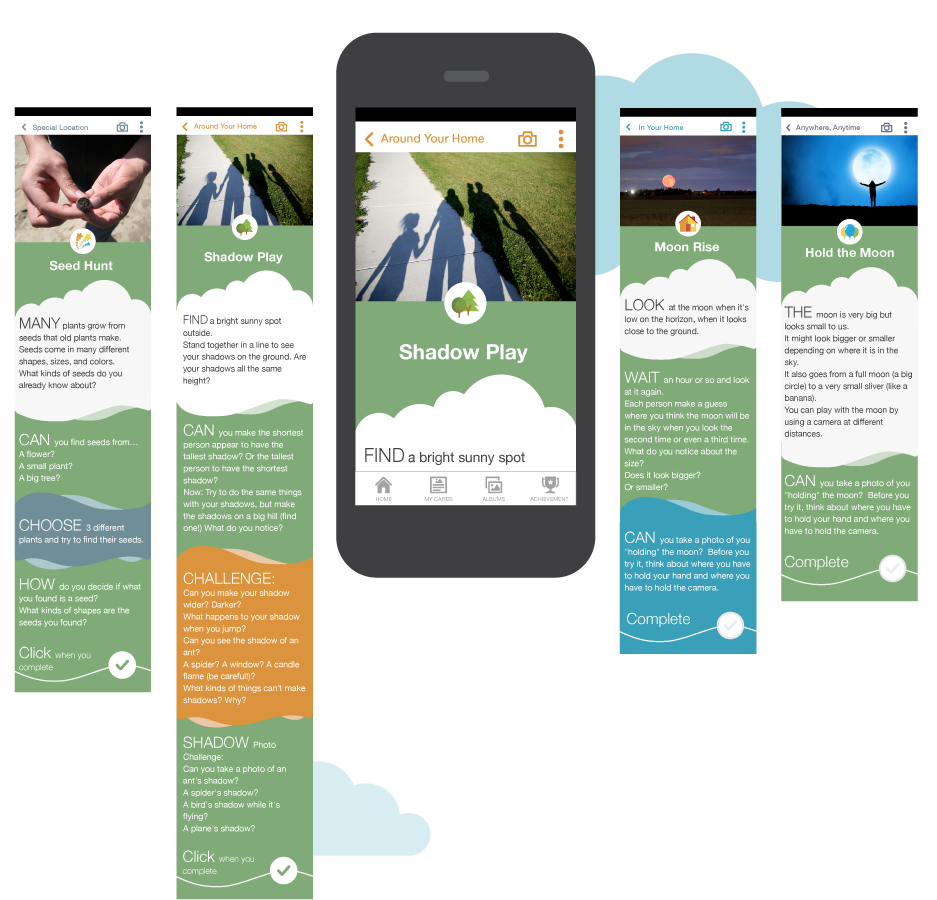
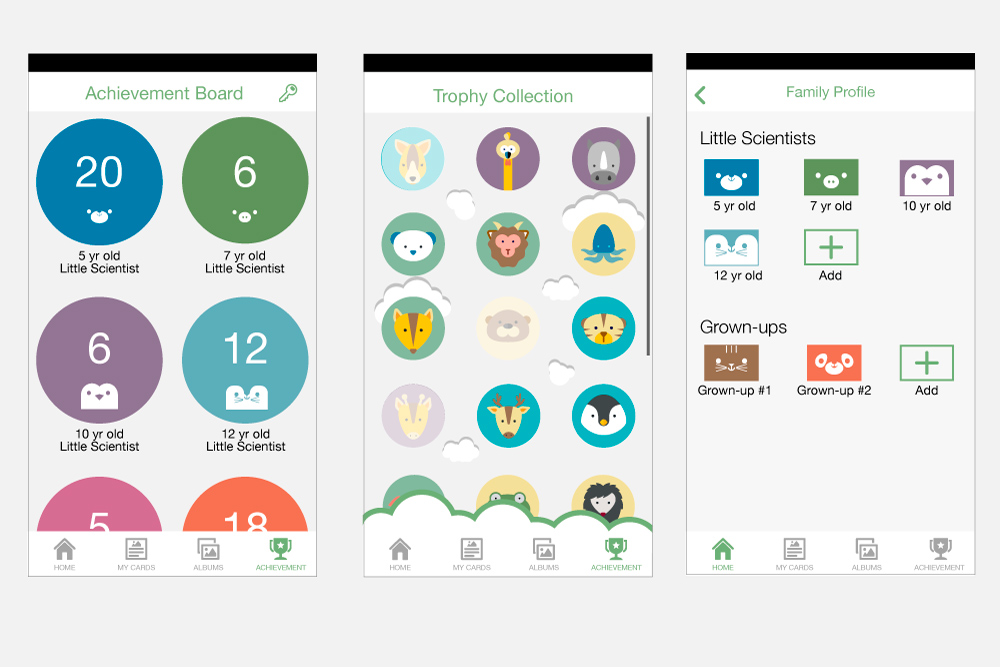
Visual elements
Graphics were produced in line with the findings from user research and case studies to ensure that the visual elements are child-friendly, age appropriate, consistent throughout the app and motivate families to keep learning.
The developers implemented and compiled the app based on the final mockups using Swift, Cocoapods framework and Xcode. Then the app was shared with the entire team via TestFlight, an online service for over-the-air installation and testing of mobile applications, for testing.
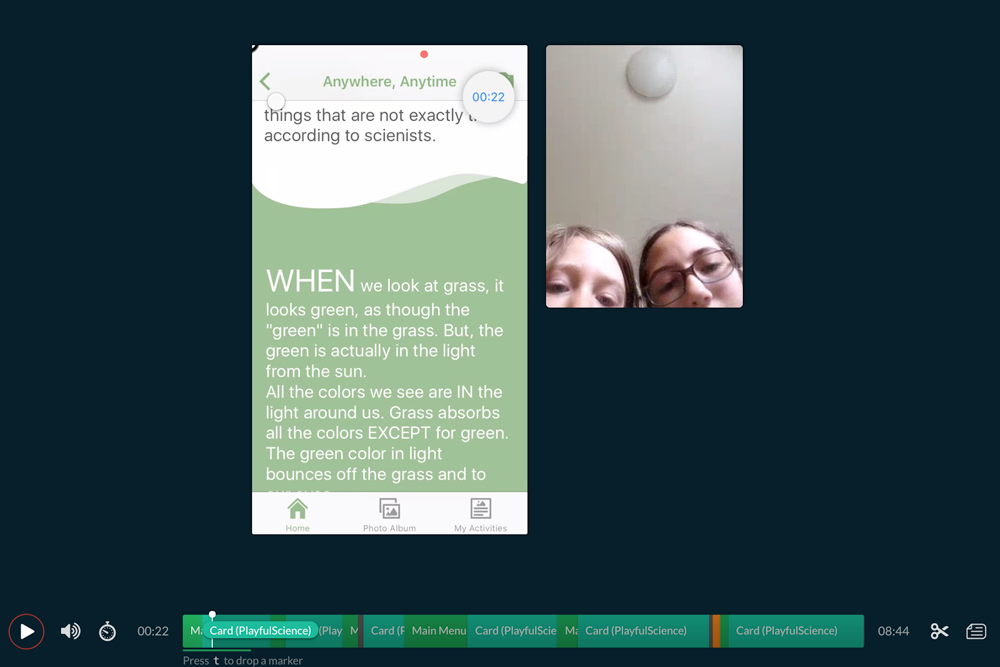
To optimize the user testing process, individual user’s usage logs were instantly documented and uploaded to Firebase, a cloud-hosted data server, and ready for immediate analysis. Also, Lookback, a platform recording the face, voice and the screens while users are playing with the app, was integrated into the app to collect user feedback.
Technologies used
iOS
Swift
Cocoapods
Xcode
Testflight
Firebase
Lookback

Firebase
Firebase was used as the database backend because of its simple integration with Google logins, which was a requirement for the project. The cloud-hosted data server also made the user's usage logs available for immediate analysis.

TestFlight
TestFlight is an app sharing service for over-the-air installation and testing of mobile apps. This service allows the developer to invite up to 1000 users to test the app during the development without actually releasing the app on the App Store.

Lookback
Lookback is a service for developers to collect user experience data by directly recording users’ voices and facial expressions along with the screens they touched.
After completing the work of phase one, Prof. Goldman and the GSE IT development team have performed a series of usability testing with local elementary students.
Through close observations on user behaviors, we gained the insights into user needs and were able to scope additional functionalities for phase two, such as individual user avatars, collectible awards, and feedback points.
Now the team has completed the development of Playful Science. The app is available for download on the App Store.