
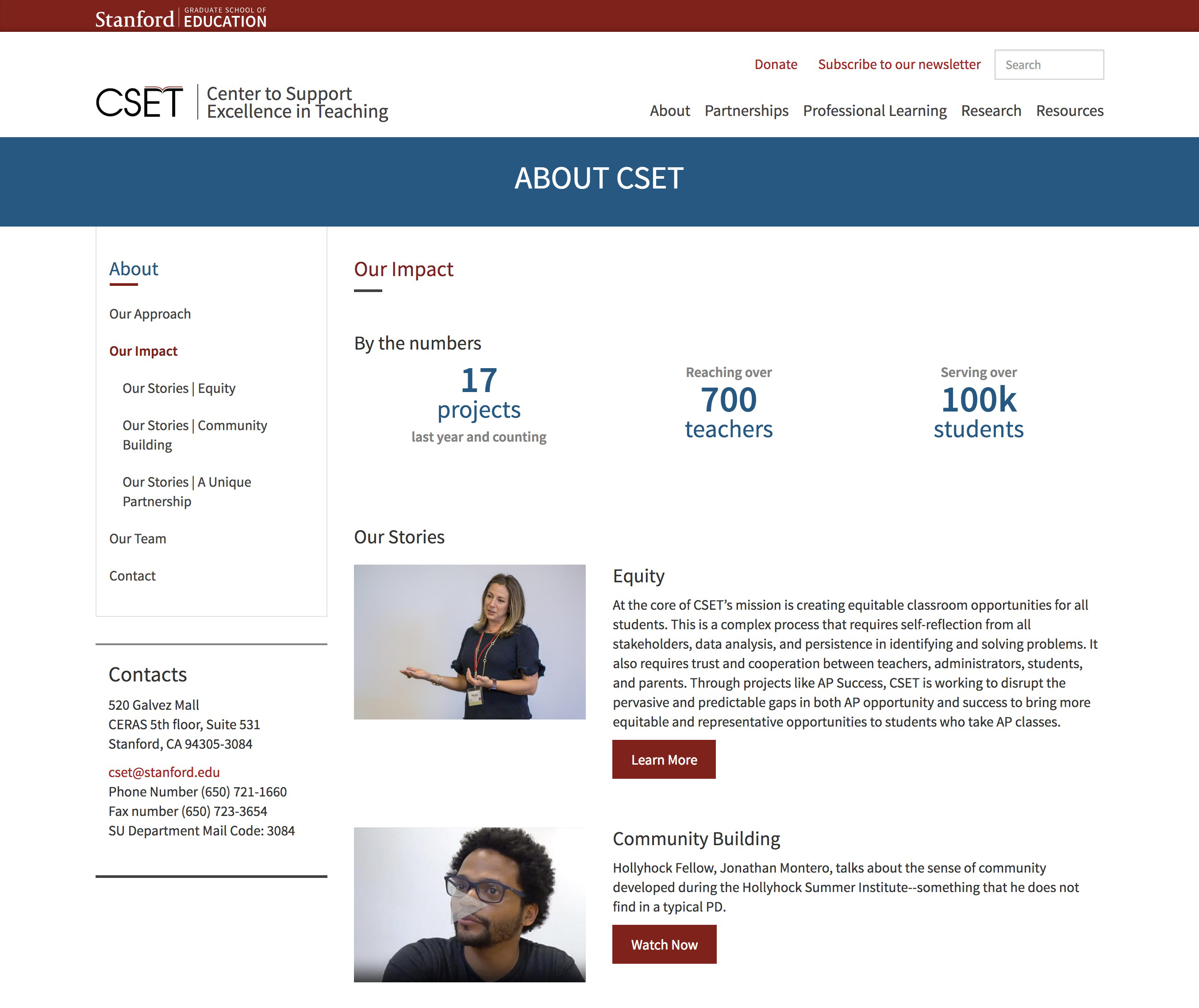
cset.stanford.edu is a content website of the GSE research center. It has in-depth description of the center’s vision, approach, and community as well as resources and professional development opportunities.
Scope
With the grows of the center and it’s projects CSET came to GSE IT to move their website to a current Drupal version as well as freshen design and layouts of the website.
During our initial meeting we saw a need to identify who current users of the website are and what are their need and goals on the website.
CSET team also had difficulty updaiting their old website.

GSE IT introduced and implemented user experience design process to redesign the CSET’s website.
The project took 8 months to complete and consisted of:
- User experience design strategy
- User research: user interview and usability testing of old website
- Analysis and synthesis - outline of user groups, creating personas, identifying insights
- Information architecture design and Content needs identification
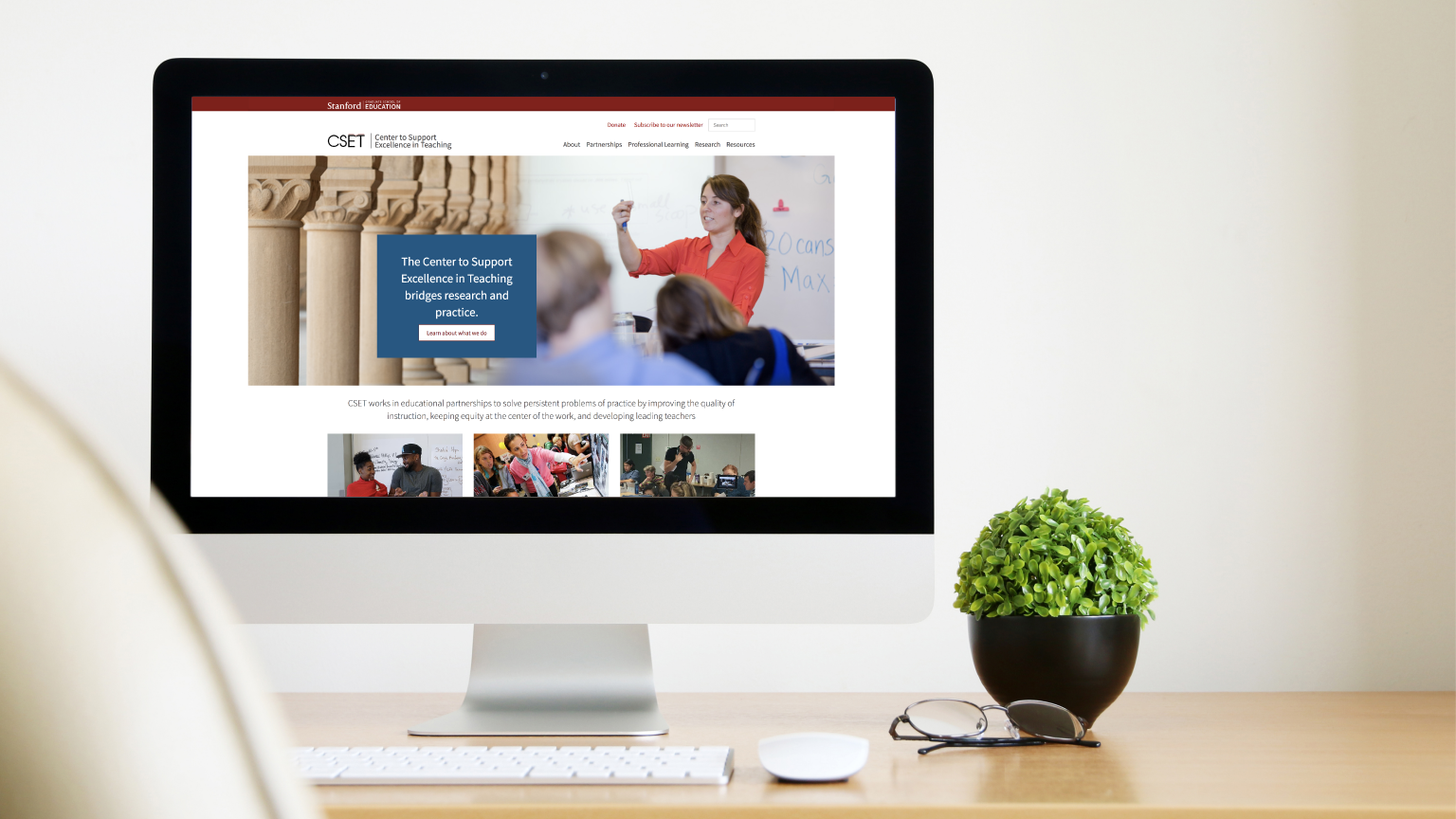
- Prototyping, visual design and user testing
Tools used
Adobe Illustrator, Photoshop
Figma
Box, Google Drive
Post-its notes, whiteboard

Synthesis and Insights
You can see team working on making sense of user feedback from interviews by sorting and re-sorting post-its with facts till those facts connected into clusters of big issues that multiple users had problems or questions with. From the identified patterns team worked out insights and core truths about users.

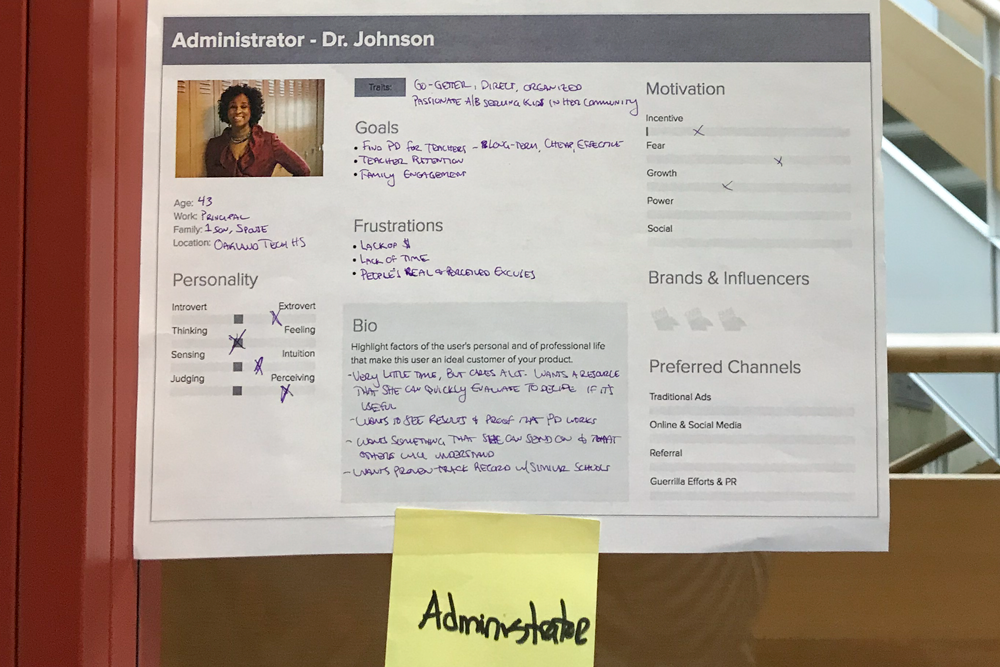
Personas
We created personas in order to represent the different user types that might use CSET website. Work on this part of the project revealed one more user group that wasn’t previously addressed on the website.

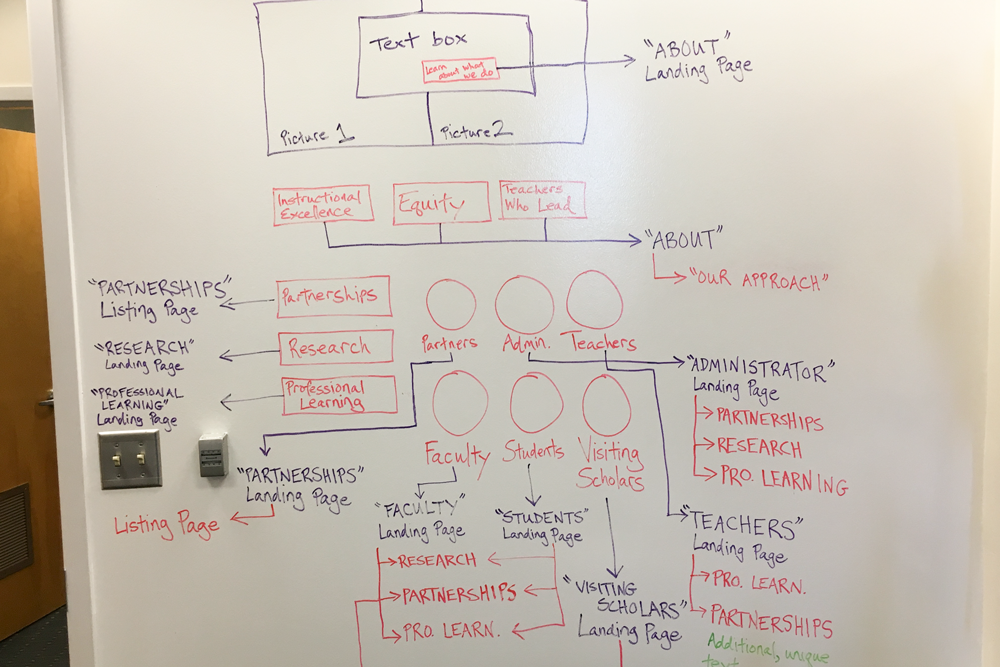
Content Strategy
User research and insights helped us build an effective information architecture and guide content creation. By knowing who our users are and learning about their goals and needs we were able to cater to those needs and speak their language on the website.
Based on the the visual mock-ups and interactivity of the designs, Drupal 7 was utilized with a custom theme derived from Bootstrap.
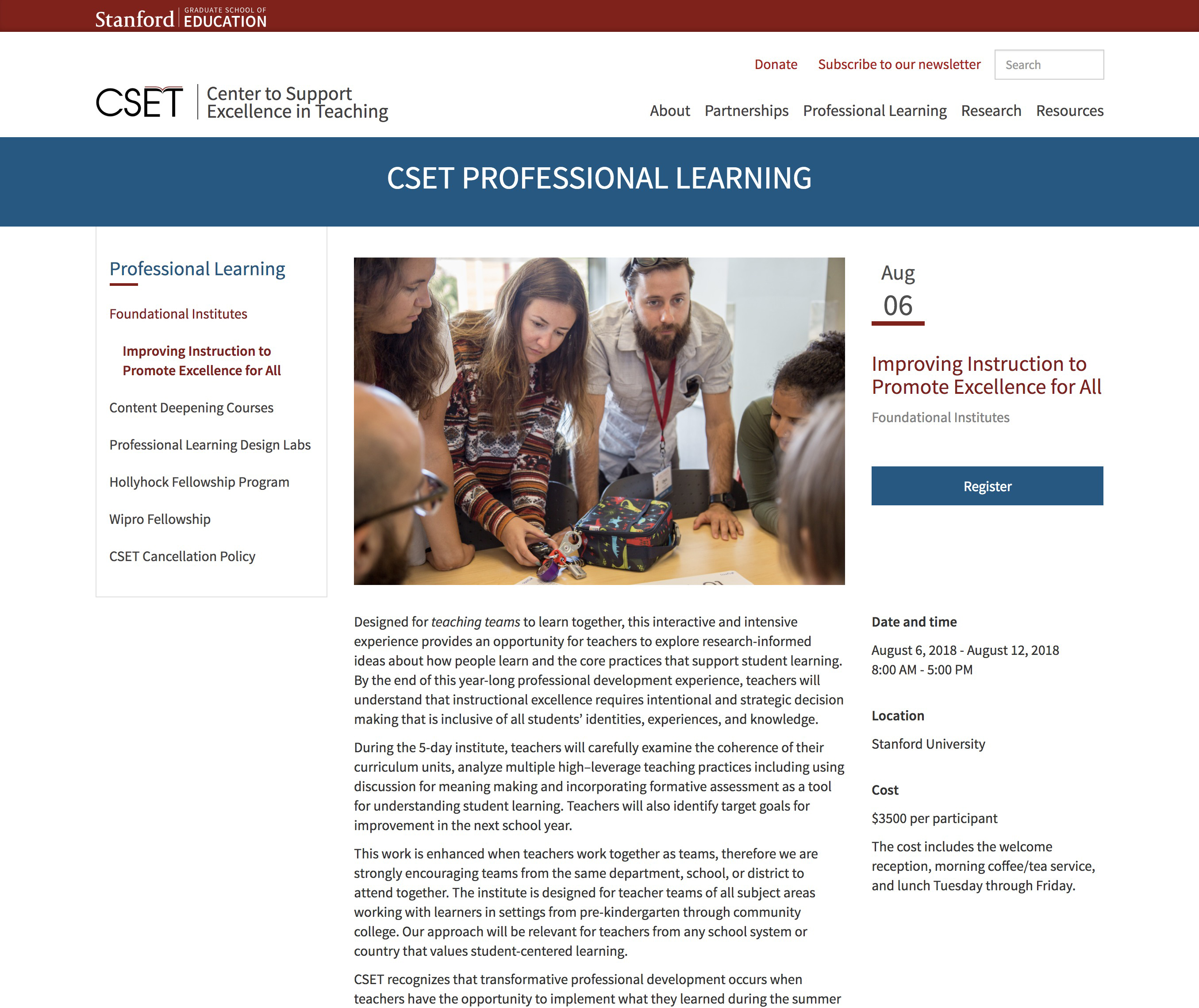
The designs were broken down into the various sections and created specific content types that belonged to each one. For the content editors, it was important to be able to create more customizable pages and to present their information in a meaningful way.
Technologies used
Drupal
Bootstrap, LESS
Javascript

Drupal 7
Drupal is the content management system that is used to run the website. It is a platform that it supported by the University IT as a whole and used in various GSE-IT projects. Because of that and given the timeline/limited resources, we were able to pull certain templates and code from other websites to speed up production.

Paragraphs
Paragraphs is a Drupal module that enables content editors to have more flexibility when creating pages. Instead of putting content into a single WYSIWYG text box, editors can choose from a list of pre-defined section templates to fill in content without worrying about formatting or layouting. GSE-IT created a wide variety of templates ranging from columns to accordions to quotes.

Site Analytics
To continue refinement of the website, Google Analytics and Hotjar is incoporated to analyze how visitors are coming to the website and using the website respectively. This will help inform the editors and the web-team if content needs to be relocated, what the most visited pages are, and etc.
The website now serves to all audiences that CSET is trying to reach, traffic has increased, users are able to find what they are looking for, content is more related and useful to the users.
CSET team is able to make changes to the website content on their own, create various responsive layouts and promote content to a homepage.