
The Change Management Simulation is an online role-playing simulation that acts as a digital playground for district superintendents learning large-scale innovation strategies.
Scope
Prof. David Brazer was investigating active learning approaches for mastering change management strategies. GSE IT and Prof. Brazer ideated and developed an online simulation that could operate within a part-online workshop model.
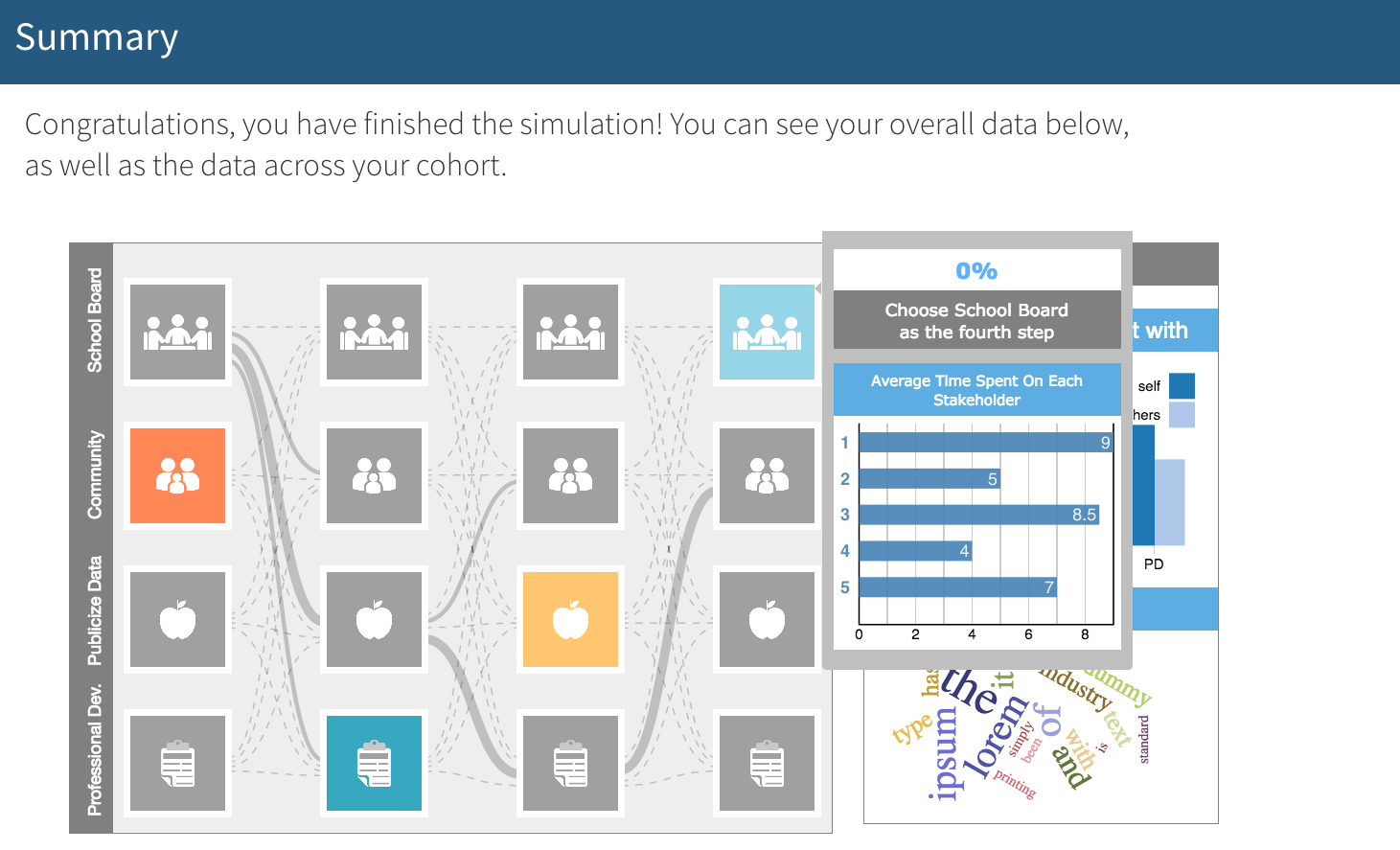
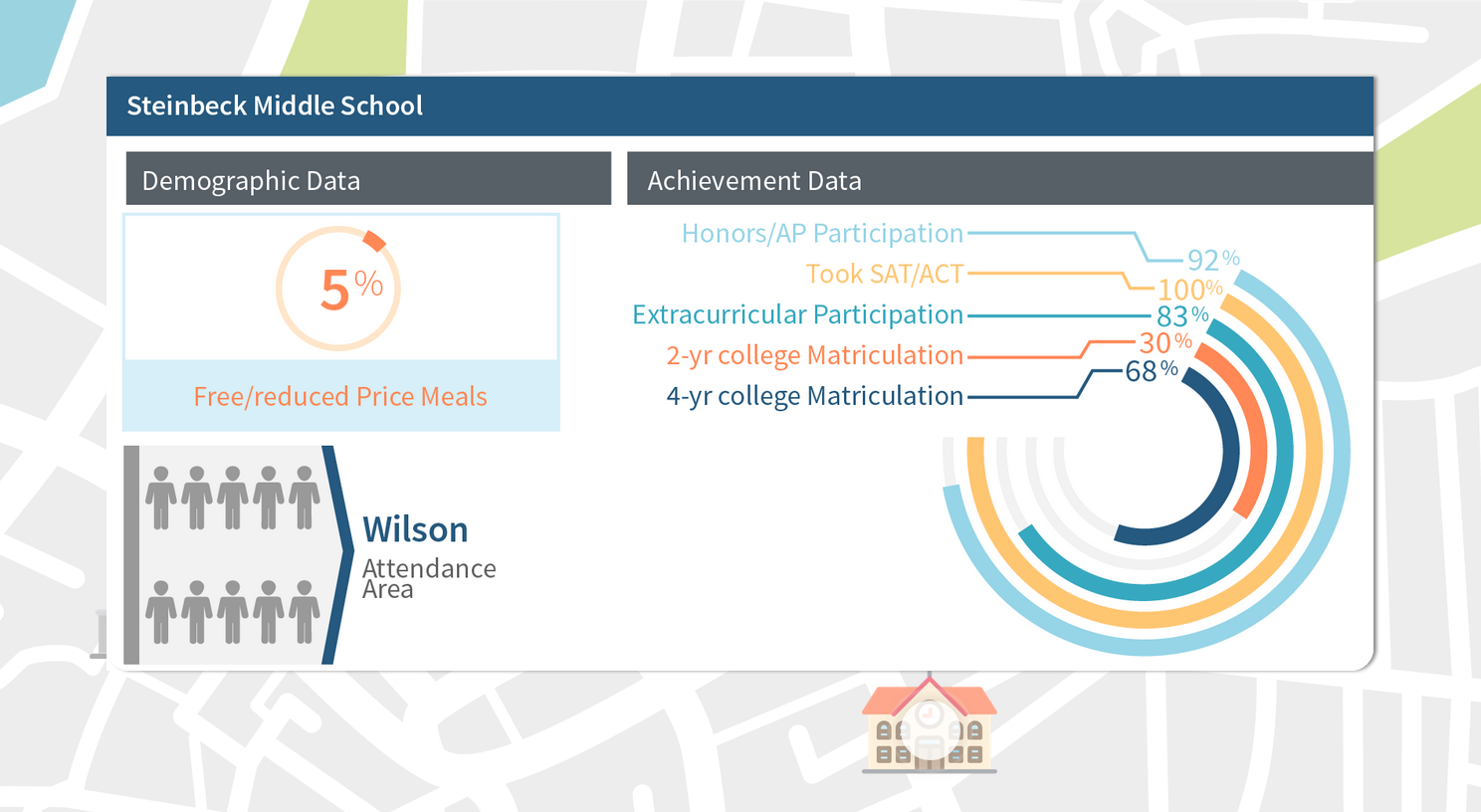
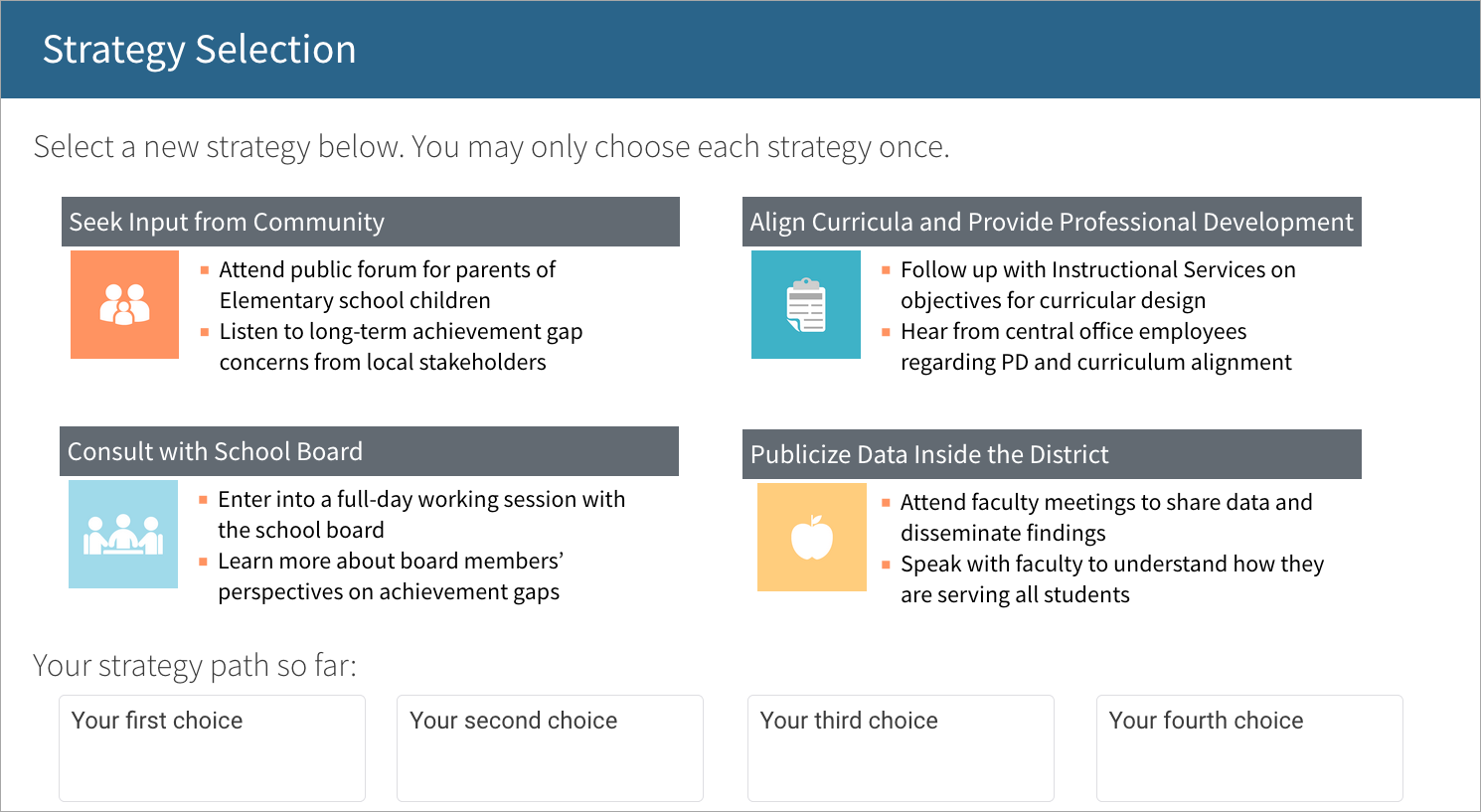
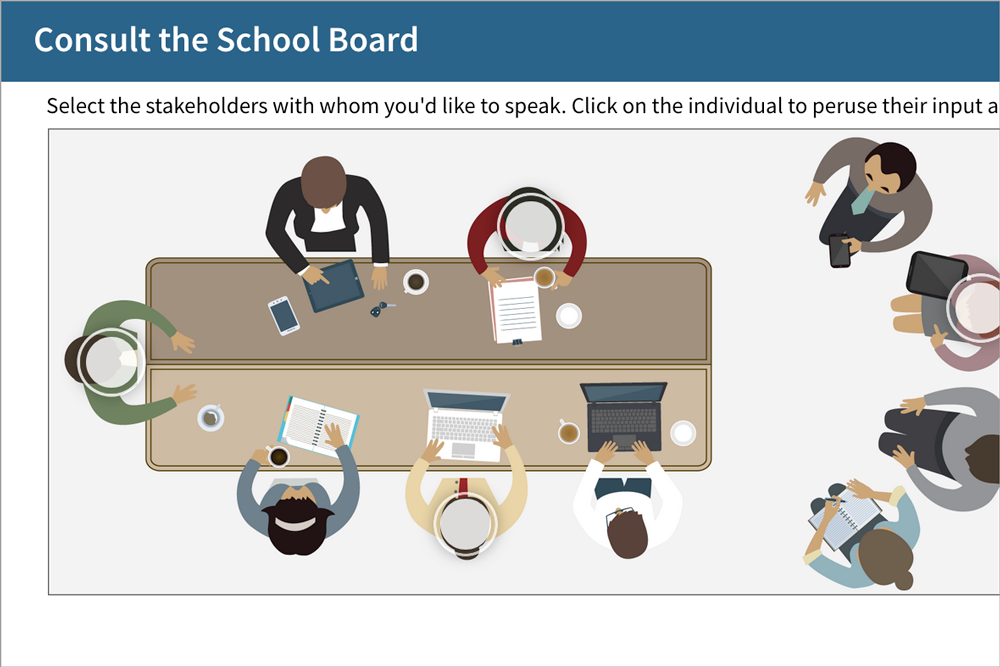
The online portion entailed participants navigating scenarios and stakeholder conversations in a simulated school district while making change management decisions and reflecting on experience. At the end data-driven meta-cognitive exercises fueled by captured user behavior elicited broader insights into managerial patterns.

GSE IT developed the learning app alongside Prof. Brazer via multiple stages:
- Research data visualization engines and metacognition platforms
- Ideate socio-emotional learning sequence
- Devise mock-ups of static and interactive media
- Mold extant offline content for online learning environment
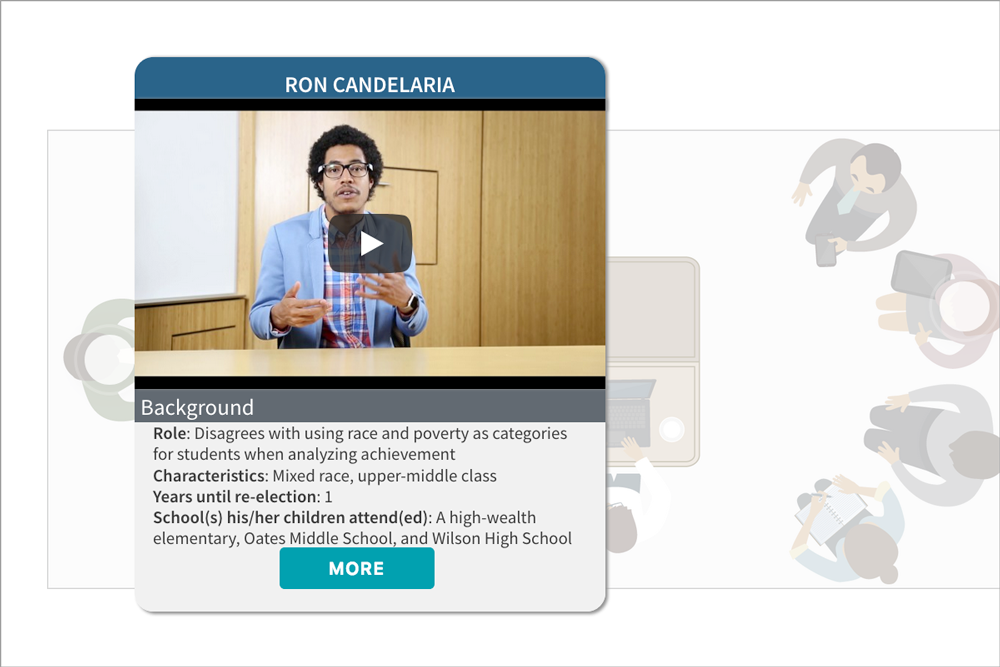
- Script content for real-to-life stakeholder interactions (parent, administrator, community leader, etc.)
- Film and produce live segments
- Code app on top of Smart Sparrow platform

Ideation
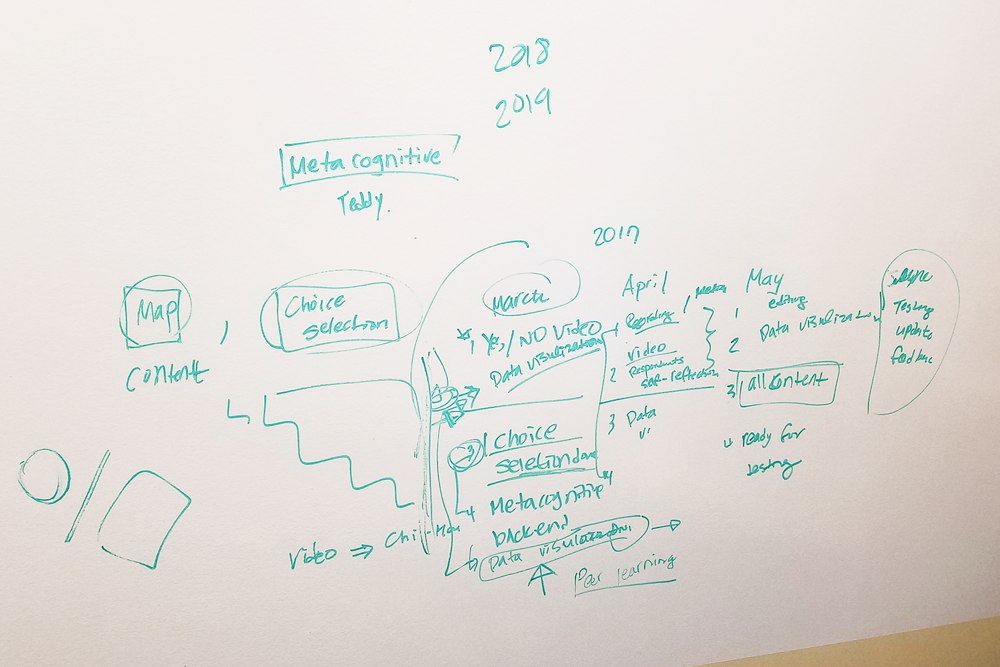
At the conception phase, brainstorming sessions helped to map out possible implementations and technical hurdles, as well as concretize the flow of the online-offline learning experience.

Design
The metacognition-oriented and data-driven interface came to life through mock-ups, iteration, and design sprints inside the Smart Sparrow adaptive learning platform.

Coding
Interactivity and real-to-life media were embedded into the custom 4-way learning pathway via in-house coding. Key technologies included front- and back-end JavaScript, API fetching for data visualizations, and LTI interoperability for Canvas.
The simulation has been developed into a coded prototype, with rich visual media and adaptive learning experiences being highly rated, by users, in interactivity and engagement.
Additional layers of interaction, and learner pathways, are still in development per time constraints set for the prototype phase. The build process now constitutes a GSE IT-branded framework, Digital Design for Experiential Learning, which has been presented at conferences and symposia across the world.